WordPress is first and foremost a blogging platform. We’ve come far from what it used to be, but still, blogging is at the core of WordPress. Did you ever find the perfect blog but then notice how long it is and get turned off instantly? Yeah, me too! I think it happens more often now as writers tend to write more in-depth articles and blog posts.
Why Do You Need A Table of Content on Your Blog?
This is why I believe you should look into adding a Table of Contents to your articles. Ideally, it should fetch the headings from the write-up and sort it into a neat, navigable, and clickable structure so that visitors can simply click to move to that heading.
A Table of Content also helps SEO by quite a lot! Bots and crawlers can easily index your site and have positive effects on your ranking. You’ll also have a separate SEO snippet for Google that will display all your WordPress table of contents titles. This will definitely help your site grow more!
So, how can you add a Table of Contents to your blog post? Well, Gutenberg doesn’t come by a default block for Table of Contents, so we have to ask Qubely to rescue us. Qubely comes with a pre-built and highly customizable WordPress Table of Contents block that we can use to fit our needs! Let’s find out how in these easy steps:
Install All the Prerequisites

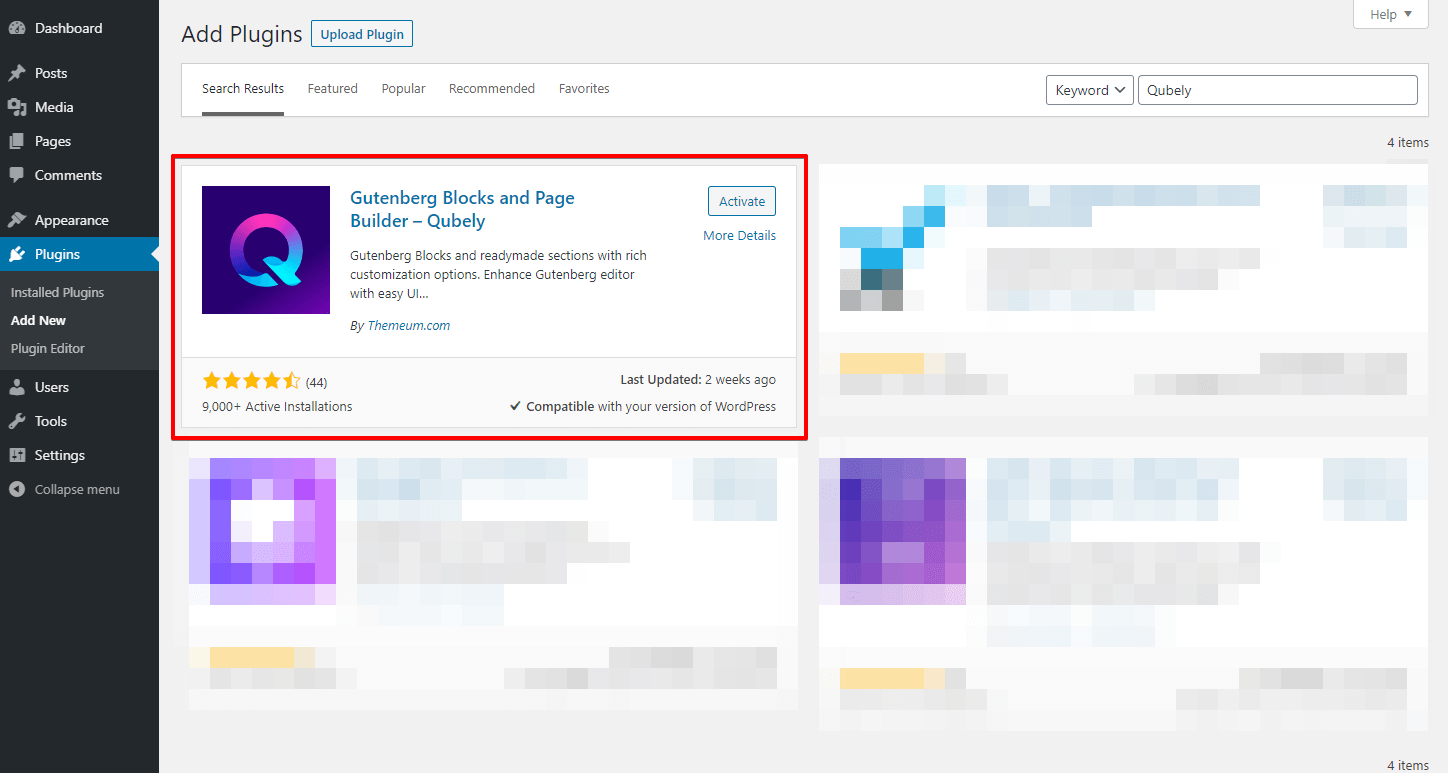
First and foremost, you need to enable Gutenberg on your WordPress website. After that, you’ll need to install and activate Qubely. To do so, navigate to Plugins > Add New > Search for Qubely, and click on Install followed by Activate.
Add the Table of Content Block
If you have an existing blog post, go to its edit panel and find the place where you want to add the Qubely Table of Contents block. Find the (+) icon and search for “Table of Contents”, then add the block to see the brand new addition in your blog post.
Customize the Table of Contents Block
We’re not done yet! To make full use of this block, we need to make changes to it to suit our theme and design. Let’s tweak a few things here and there.
Edit the Header
To match the appearance of your pre-existing theme or custom styling, change the color of the text, header background, spacing and so on. Here I’ll set a dark color for the header background, and have a light white text color. You can also add a border between the header and the body; I’ll set the border size to 12 px.
Make the Table Collapsible
This tab has the toggle to make the table of contents collapsible. Use this tab to change what button type you want. I’ll set the icon color to the same as the header text, and have a circular arrow icon. You can also use a text button but I feel like an icon just makes more sense. You can also set the alignment for the header text. We’ll set the text alignment to left align.
Change the Body Design and Add a Box Shadow
We’ll use this tab to design the body section of the table of contents. Make sure the body’s colors and typography blend well with the blog’s template as well. For our case, we’ll set something dark as the text’s color and a light background. Also, set the font size to an appropriate value. We’ll increase the indent slightly, and have a slight X and Y padding.
We’ll also add a box shadow effect to the block to add a 3D effect.
Enable Smooth Scroll
This tab contains the smooth scroll toggle as well as the scroll offset sidebar. We’ll go ahead and set this as 20.
Enable Back-to-top Button
This toggle enables a neat little button that the reader can use to automatically scroll back to the top of the document. This makes the WordPress table of content block more functional. We’ll select a double arrow icon, and put the icon on the left side of the page. Along with that, we can change the color and shape of the button using the radius value slider. The next step is to select a color and arrow color for the button.
Here’s the destination to our endeavors. Check out the table of content that we built.
Wrapping Up
Table of contents for WordPress is an essential part of blogging, not only for ease of use, but also for the added boosts to SEO performance. Use the free Gutenberg plugin, Qubely, to create the perfect looking table to showcase your insightful content today!