Gutenberg has been around for a while now and most of us have come to the realization that it’s here to stay. With that realization, came the huge influx of WordPress Gutenberg themes and Gutenberg blocks. If you have been peeking around the WordPress centric sites recently, you will clearly see that everyone out there is trying to explore Gutenberg. Some are satisfied while some are not.
So as a WordPress user, where does that leave you?
Don’t worry! Today we’ve compiled a complete checklist on why (and if) you should use a Gutenberg supported WordPress theme.
7 compelling benefits of using a WordPress Gutenberg theme
Gutenberg is robust and has plenty of functionalities inside. Out of so many striking benefits, we’ve curated 7 compelling usefulness of a WordPress Gutenberg theme.
1. Blocks are the future of WordPress

There are already many blocks in use. The blocks in WordPress Gutenberg are very similar to the concept we use in our favorite page builder. Just like addons, there’s soon going to be a block for essential features to add in WordPress Gutenberg. Just like the title, images, and other blocks, you’ll be able to add much more with Gutenberg blocks.
Coming to terms that the block-based editing is the future of WordPress, most plugin developers have already created blocks for their plugins. So when you use a plugin with your WordPress Gutenberg theme, you can just use that block without disrupting your design flow.
Using a Gutenberg theme ensures that your process of transitioning into the full-fledged block system is easy and without any hindrance.
2. Built-in blocks
One of the upsides of using a Gutenberg-compatible theme is that you can get built-in blocks with the new editor in mind. It enhances the block experience with the dedicated blocks made specifically for the particular theme.
You may get some great blocks to make your block-based site even more functional. As a developer, when you build your own block you can cater it to your theme needs. In case you get a theme that already has built-in blocks, that gives you a further guideline to develop more blocks.
3. Ease of use for non-developers
The ease of use is what makes WordPress Gutenberg such a catch. Now, there have been complaints about the usability of Gutenberg. Diving into usability is where WordPress Gutenberg themes work so well.
Having a strong WordPress Gutenberg theme ensures that even without coding you can achieve complex layouts. In the classic editor, introducing elements other than the ones provided required HTML knowledge base, particular plugin or custom theme. But with a WordPress Gutenberg theme, you are empowered to bring changes to your website much more easily.
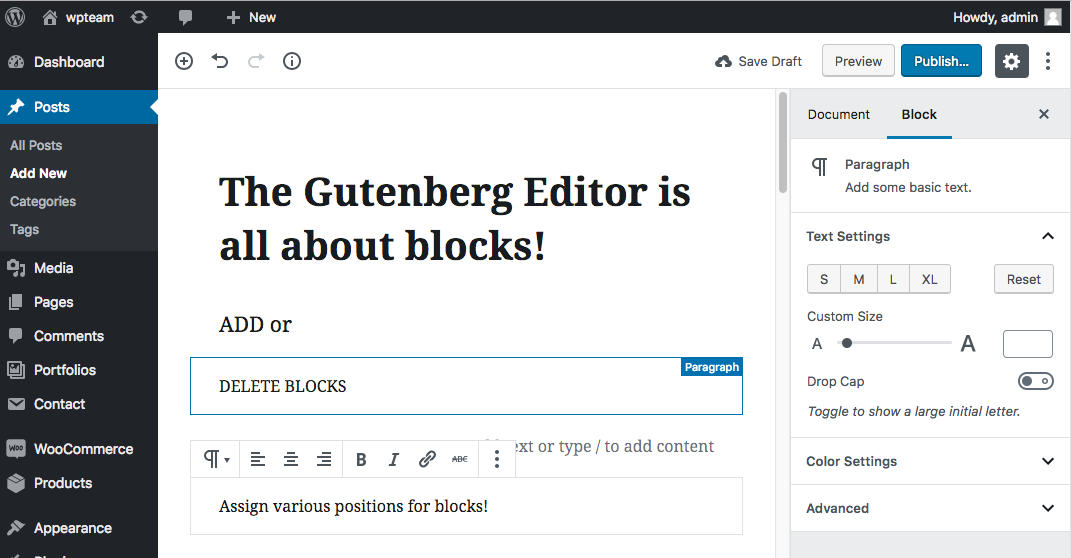
4. Visual editing
WordPress Gutenberg promotes visual editing experience. The Medium-like editing works best with a WordPress Gutenberg theme. There are many reasons why using a Gutenberg compatible theme makes your website building experience more efficient.
You can choose the layout options, the typography choices, and much more options that you used to get with other themes as well. However, having a WordPress Gutenberg theme means that you get to see these options come live in your theme. This is particularly useful if you’re planning to write a blog. You can place content and view them exactly how you want them to appear.
5. Styling options
A huge improvement in visuals come from using a WordPress Gutenberg theme. The theme supports the block interface so it comes with rich styling options. Therefore, you get to display your content beautifully.
If you already have a full-fledged site, having a theme ensures that your website style stays the same. Similarly, the blocks in Gutenberg come with a lot of modification choices. The new editor offers options like choosing text colours, background colours, drop cap and so much more.
A WordPress Gutenberg theme integrates these style options in the theme so that you get tonnes of design flexibility. You can explore more about blocks and know which theme will support your website the best.
6. Full width alignment
When publishing content with Gutenberg, you get the design flexibility to display certain content in full width. For example, with images and certain videos, you get to choose whether you want to display it ina box-width format or full-width alignment.
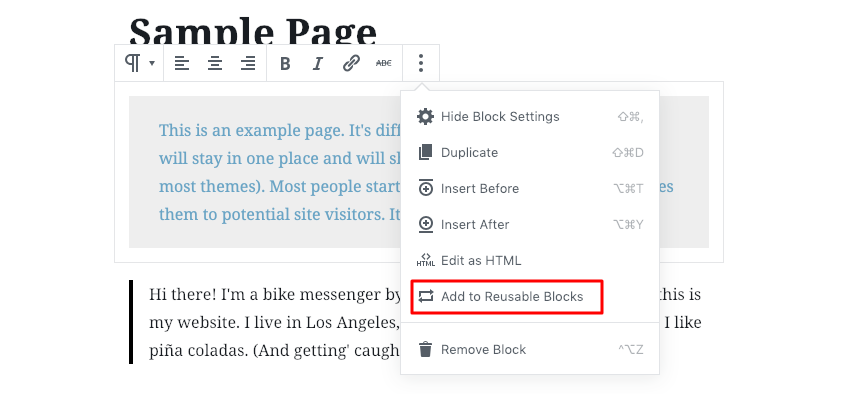
7. Reusable blocks
Using the blocks in WordPress Gutenberg comes with its own set of advantages. Suppose you are really liking how the customizations in a particular block in your theme look and want to reuse it.

You can easily do that by using the Gutenberg options. One way to do that is by accessing the reusable blocks in the editor.
Another way is to just go to the Code editor and copy the code. Then paste it in the place where you want to place the block again.
You’ll be able to reuse the blocks easily in your Gutenberg-compatible theme. Also, you can easily export and import Gutenberg blocks.
Bonus: Scope for further theme development
There’s definitely a lot of potential for theme developers in Gutenberg editor. By creating custom Gutenberg blocks for your themes, you can bring innovation and creativity to it. If you’re confused about how to make your theme different, this is a great opportunity.
You can provide different custom styles for each block you create for your theme. Since blocks can be placed individually, you can delve further into a block-based theme development process without worrying about messing up any Gutenberg themes out there.
Possible issues while using WordPress Gutenberg theme with solutions
1. Compatibility issue
One of the biggest concerns for most users with the announcement of the WordPress Gutenberg editor was the issue of compatibility. Being one of the largest ecosystems for websites, adding such a huge change has its challenges. Introducing WordPress Gutenberg means making all the relevant plugins and the theme that you use for a site needs to be compatible.
The first few releases of the WordPress Gutenberg editor seemed rushed according to reviewers. This definitely was challenging for developers who had to keep updating their themes and plugins. However, unlike the previous few cycles, most of the WordPress Gutenberg issues have been resolved and the updates are much more stable.
Solution: Using classic and Gutenberg blocks
An awesome part is you can still use the Classic Editor plugin with your WordPress Gutenberg theme. If you run into compatibility issues, you can still revert back to the classic editor. This gives you a bit of time as you get used to the processes of making your site Gutenberg-ready.
Most WordPress Gutenberg themes will let you work just fine with classic editor, so you can still disable WordPress Gutenberg and use your desired theme. Similarly, once you’re ready to switch to WordPress Gutenberg, the theme will be all set to go as it’s made with the new editing experience in mind.
2. WordPress Gutenberg usability
WordPress Gutenberg has gotten quite a few negative reviews ever since its launch. One of the frequent complaints have been that of complexity. Users who are more prone to using a simple editor found the whole process a bit challenging. For users, who’re heavily dependent on the TinyMCE editor, WordPress Gutenberg is a huge learning curve. It also might cause some discrepancies in your usual workflow.
Solution: Interactive tutorials and community support
At this point of the WordPress Gutenberg phase, there has been some significant explorations with this new editor. Out of curiosity, everyone from the WordPress community starting from developers to enthusiasts have tried to use the new editor.
Hence, people have researched candidly about the difficulties in WordPress and how to solve them. There are so many tutorials online and a huge community support that you get in case you get stuck. So if you’ve been planning to make the switch, now is the time!
There are obviously some pain points in using the WordPress Gutenberg editor. However, they are mostly due to how different and new the whole concept is to the editor that we’ve been using. WordPress Gutenberg themes help make the transition process so much easier.
If the WordPress Gutenberg community continues to grow like this then pretty soon we’ll have a rich content creation system with this new editor. So switching to a WordPress Gutenberg theme early on will help you keep your site updated without any complexity.
Have you been using Gutenberg? Love it or not? Share your experience in the comments below!




creator
You guys missed out one of the best features!
Gutenberg blocks don’t use PHP to render content, so rather than being compiled and rendered on request, they utilise SSR and are saved as HTML in the DB. Which makes load times super snappy!
Tashfia Fareed
Thank you so much for bringing our attention to this feature. Please stay with us to improve our blog!