If you have used Qubely, you already know it’s unlike any other Gutenberg block toolkit in the market. To make the experience totally flawless, we have updated the plugin for the second time this week! So get ready to know what this update brings for you.
Let’s have a quick look at the changelog so that you know what you’re getting in Qubely v1.0.3.
- New: Block style copy/paste option on the context menu
- New: Typography field gets font family & font-weight reset option
- Fix: Button block/Button component has default text-color & background-color values for different layouts
- Fix: Accordion block not saving separator value issue
- Fix: Import layout modal conflict with Yoast SEO plugin
So without further adieu, let’s jump right into what this update brings for you!
Block Styles Can be Copied & Pasted
Once you style a block, you may want to apply the same style to the same type of block you place on other parts of your site. Qubely blocks let you do just that. Design a block however you wish and then right-click on the block to copy style. Add another block anywhere and right-click on the new block to paste the style. You can create multiple blocks with the same style accuracy and much more efficiently now. All of the blocks have this option except Block Wrapper, Row-Column, Map, and Accordion.
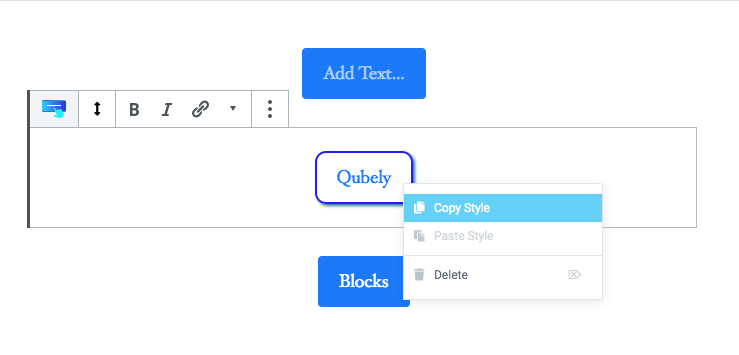
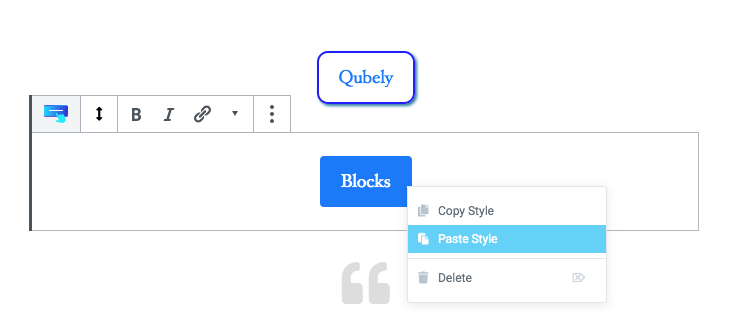
Below, we show you how to copy and paste style within blocks.

Select “Copy Style” by right-clicking on the context menu.

Similarly, right-click on the target block, then “Paste Style” to paste the button style.

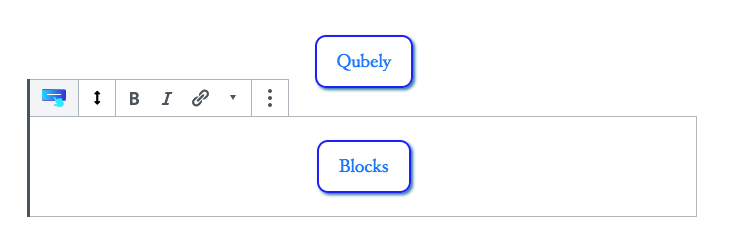
You have just now created two buttons with the same style settings and it only took you two clicks!
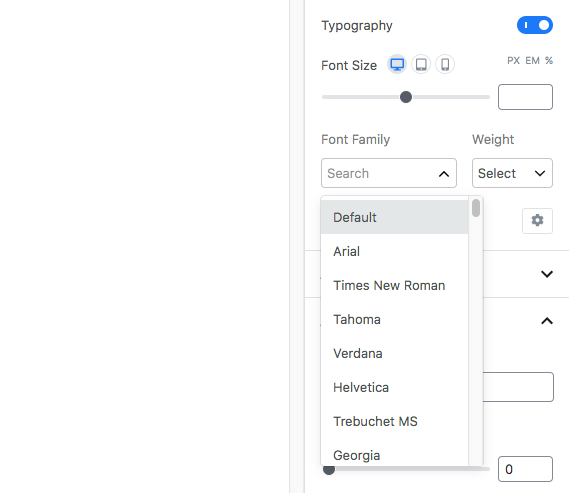
Reset Font-family & Font Weight
One of the newest additions to the typography settings is being able to go back to default font family and font weight. In case you decide to reset these two typography options to its initial stage, you can do that from the newly added option in this update.

Updated Button Block & Button Component
One of the fixes in this version of Qubely is the fact that you can seamlessly change between button layouts. Whether in the button block or the button component in other blocks, you can now switch between layouts. The issue of the fill colour not changing when switching to outline layout has been fixed.
Other Fixes
There are two other important fixes in this update of Qubely. The separator values that you customized before might have had issues to save. That has been fixed in this update. You can now customize your accordion separator and save it without error. The import layout modal conflict with Yoast SEO plugin has also been fixed. You can now use Yoast SEO smoothly with Qubely.
Final Thoughts
With every update, we try to improve your experience of Gutenberg blocks. Your feedback is extremely important to us. So if you have been loving Qubely or if you have any suggestions let us know. We will try to bring your suggestions to live in our upcoming updates.




szyam
Agreed, doesn’t seem to be working. Are there any known bugs?
szyam
Triggering a react error:
Uncaught SyntaxError: Unexpected token u in JSON at position 0
function pc(a) {
null !== a && (Ab = jb(Ab, a));
a = Ab;
Ab = null;
if (a) {
Kd(a, wi);
if (Ab)
throw Error(k(95));
if (hc)
throw a = pd, // THIS ONE
hc = !1,
pd = null,
a;
}
}
Mirza Rizvi Amin
Hi Szyam, please contact us at [email protected] so that we can help. Thanks
entrelanados
Hi, this feature seems to not be working. I’ve installed the Tutor LMS and have updated Qubely to the last version. When I click on “copy style”, it just doesn’t do anything. When I try to paste the style, it just won’t allow me to select this option as nothing was copied. why might this be happening? thanks!
Sekander
Hi,
As this is a technical issue, I would request you to contact our support team with the link of your website.