Hello Qubely users! We hope you are enjoying our newly released Table Builder block and some other stuff we released in the previous updates. Today, we are bringing you some interesting features to some of the most popular blocks in Qubely. You would be happy to know that you can now use auto-switch, progress-bar, and a new layouts option for the Tabs block, custom post-type support in Post Grid block, the ability to make scrollable tables with our Table Builder block, and more.
Beside these block specific features, Qubely is also getting some improvements and fixes. We are sure you all are so excited about these new additions to Qubely. Changes are coming to both Qubely free and Pro versions. So, there’s some cool stuff for everyone. Let’s find out more.
Qubely Free 1.6.1 & Qubely Pro 1.2.5 – Changelog
- New: Auto-switching and Progress Bar options in Tabs block.
- New: New nav layouts & image uploading options for the tab titles in the Tabs block.
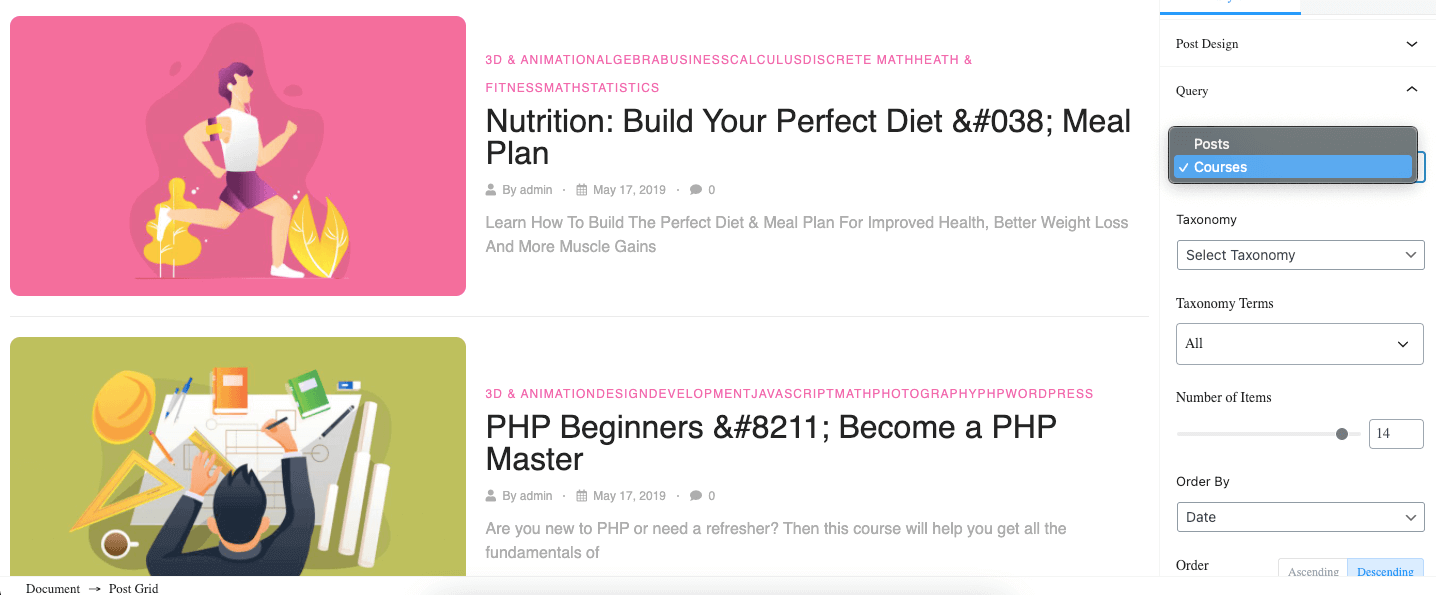
- New: Custom post-type support for Post Grid Block in the Query settings section.
- New: Table Builder is now more responsive and supports smooth scrolling. (Pro)
- New: Custom font size option for texts in the Table Builder block. (Pro)
- New: Set your desired color for the icon & rating field in the Table Builder block. (Pro)
- Update: CSS issues while previewing page/post on the frontend
- Update: Replaced deprecated jQuery functions
- Fix: Missing add block option when you add a new tab in the Tabs block
Now let’s know some of the new features in more detail.
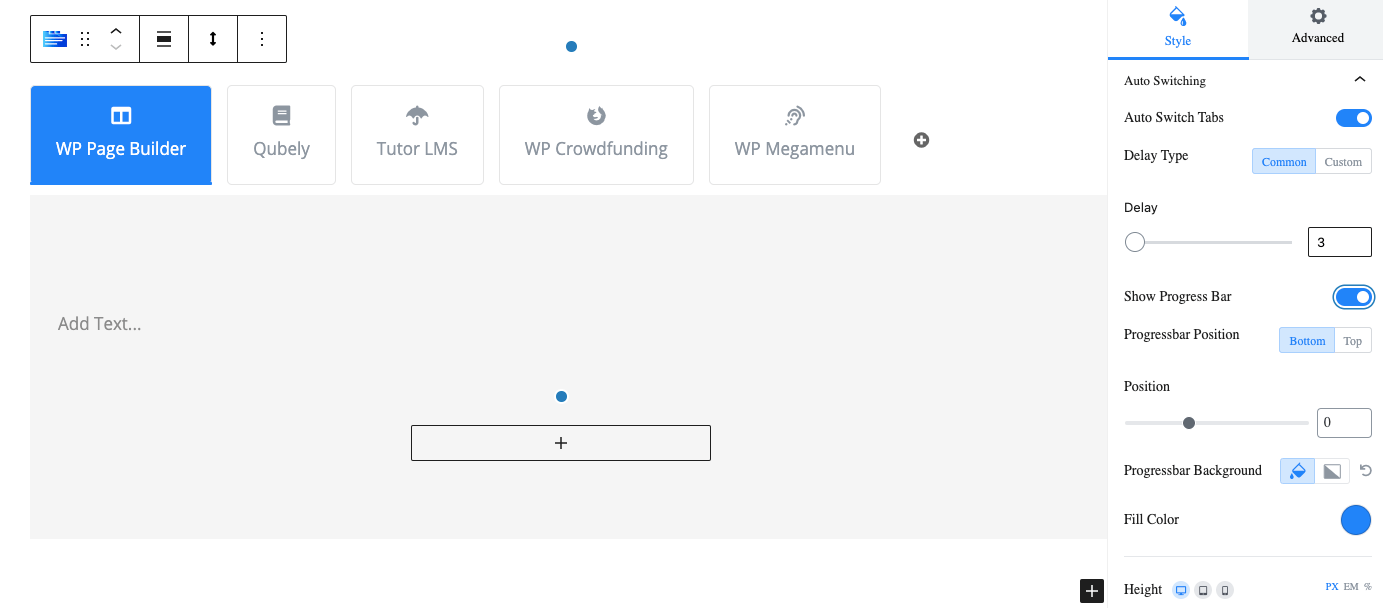
Auto-switch & Progress-bar Option in Tabs Block

From now on you have the option to enable the auto-switching option between the tabs in the Tabs Block. In the settings section, you will find the new customization controls. Once you enable the Auto Switch Tabs you will be presented with the full control settings.
You can either choose a common setting for all the tabs or set a custom time for the switching. You also have the option to enable the progress bar for each tab. The progress bar shows the time for the tab.
If you want to learn more check out the documentation for the Qubely Tabs block.
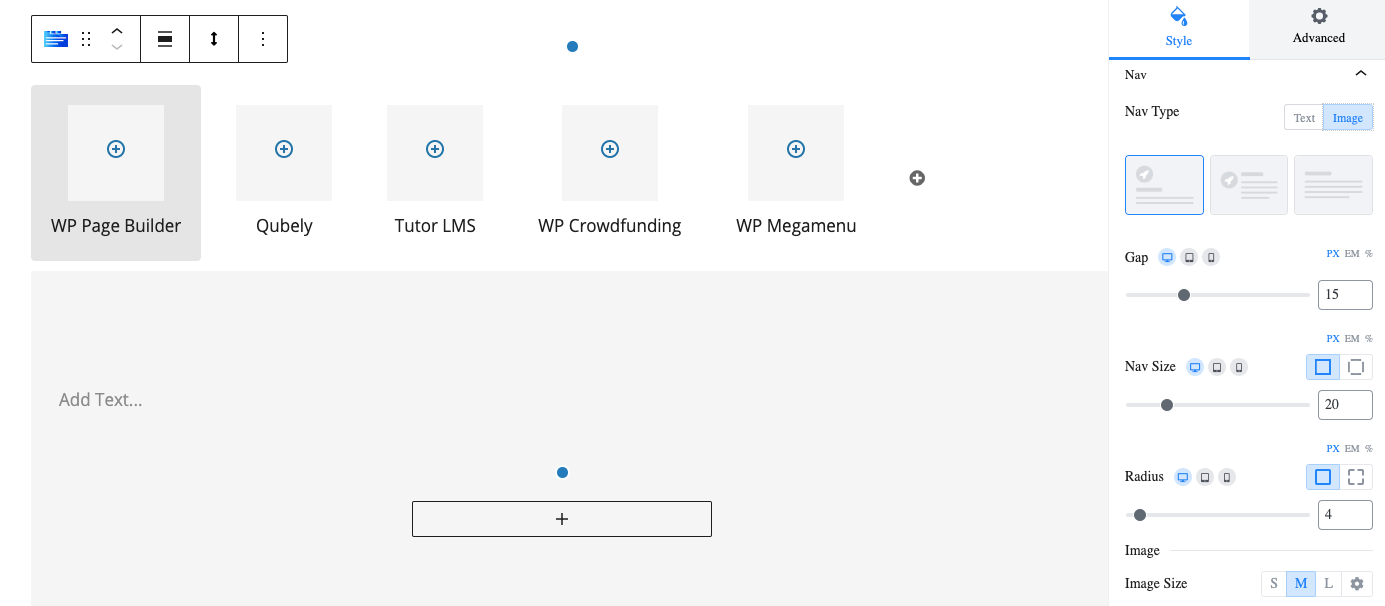
New Customization Options for The Tab Titles in Tabs Block

No need to spend time designing your tabs from now on. With the latest update, we have added a new layout option in the settings menu for the Tabs block. In the Nav options, we are now adding the option to add images with the Tab title.
Just upload an image through your media upload options and add it to the tab navigation title.
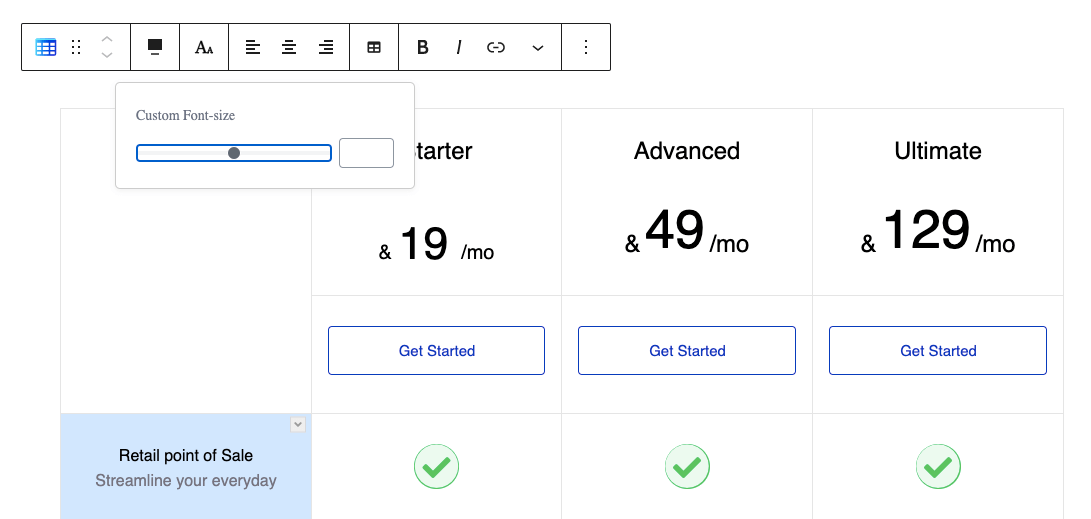
New Customization Options for Table Builder

With today’s Qubely update, you can now set the font size for the text in the table. Click on the title text and set the custom font size as per your requirements.

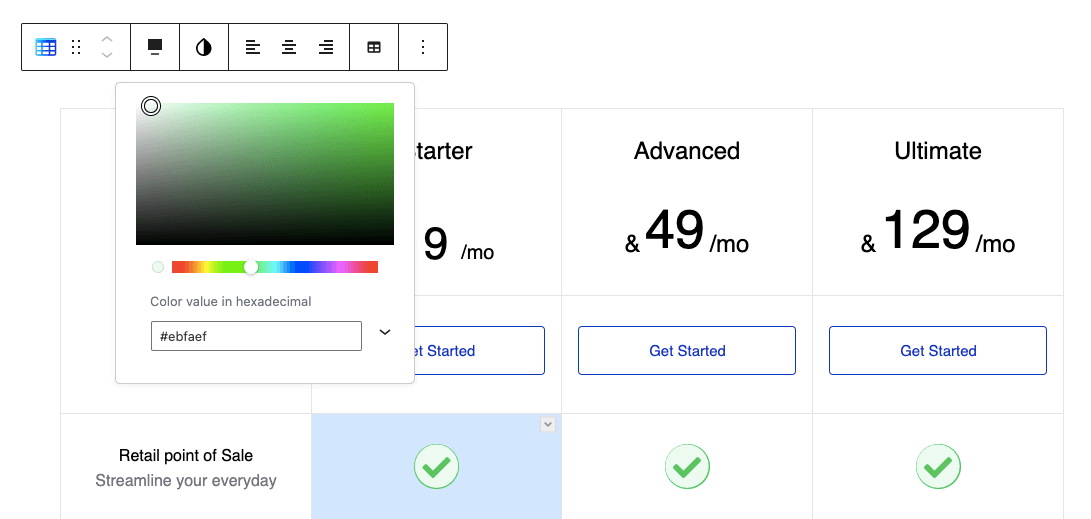
You can also now set the color for the icon & rating using a color picker that you are using in your table builder.
To learn more please check out this documentation.
Miscellaneous Improvements
Apart from the above mentions, we have also fixed some issues based on your feedback on the previous update.
- New: Custom post-type support for Post Grid Block.
- New: Table Builder is now more responsive and supports smooth scrolling. (Pro)
- Update: CSS issues while previewing page/post on the frontend
- Update: Replaced deprecated jQuery functions
- Fix: Missing add block option when you add a new tab in the Tabs block
- Fix: Custom URL not working for button-type cells in the Table Builder block.
Note that, you will find the custom post type option in the Query section of the Post Grid block configuration settings.

Update Your Qubely Plugin Today
You should see the update notification by now. Be up to date to enjoy the latest features, fixes, and improvements. We know there is still a long way to go. So stay with us for more future updates in making Qubely the Gutenberg toolkit you will need.
If you have any questions feel free to comment down below.



