Qubely, the widely appreciated Gutenberg block toolkit has been enjoying frequent updates since its initial release. The dedicated Qubely team at Themeum is always brainstorming on how the plugin can be improved even more. As a fruit of that quest, we’re presenting Qubely 1.0.1 with a handy new feature accompanied by several UX improvements and fixes.
Excited to know it all? Let’s start with the full changelog.
- New: Column inner block – ‘Add Column’ option in BlockControls
- Update: Social Icons block – Used Gutenberg’s Popover component
- Update: Icon List block – Used Gutenberg’s Popover component
- Fix: Styling issue while previewing post/page
- Fix: Column block – CSS selector to fix styles in child row’s columns
- Fix: Icon List block – Issue with item removal using Backspace
- Fix: Pricing block – Issue with removing any newly added feature
- Fix: Social Icons block – Icon label inline changing issue
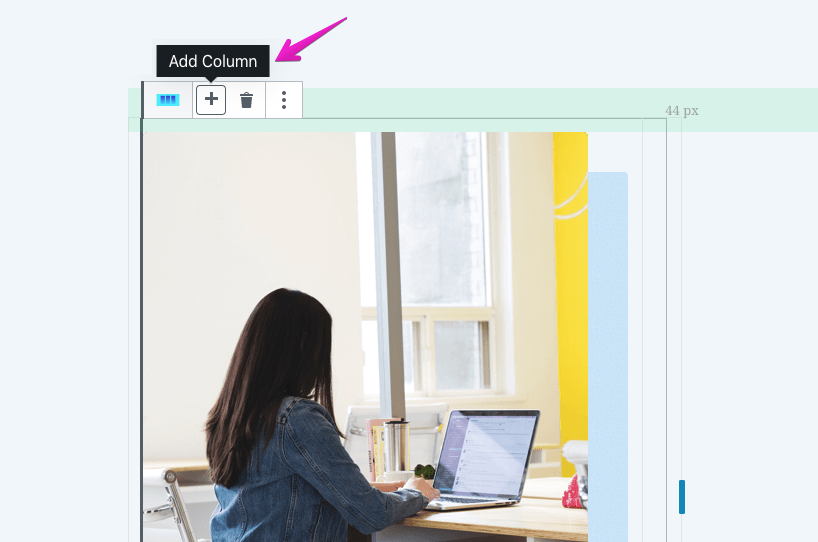
New ‘Add Column’ Option in BlockControls
Adding rows with multiple columns made easy with Qubely. Until this v1.0.1 update, you could easily choose from a variety of predefined inner-column number options. It’s a quick way to get what you want. To provide you with more flexibility, we’ve added a new option to the BlockControl bar.

In the column block, now you will get a new ‘plus’ icon pressing which you can add new columns to an existing block. It’s really convenient – isn’t it?
Utilized Gutenberg Popover Component
Starting from this update, we’ve been utilizing Gutenberg Popover component in Social Icons and Icon List blocks. This will enable a better user experience while live editing these blocks.
The block options popup now automatically adjusts its position on the top of the other elements on the page based on the available space.
Notable Fixes in this Update
Besides the above described two important additions, Qubely 1.0.1 offers some noteworthy fixes to several known issues. We received your feedback about the style breaking issue in the preview mode. The latest update fixes this problem, so you will see the appropriate styling while previewing a post or page in the works. The child row-column CSS issue was also solved.
The Social Icons block’s inline editing issue has been addressed as well, that means now you can edit the text inline and save right away. Previously, the inline changes used to lost due to a bug. Other fixes solve 2 minor bugs in the Pricing and Icon List blocks.
We are continuously testing Qubely and keeping an eye on all your feedback to offer the best ever Gutenberg editing experience. So please keep sharing your experience & thoughts with us, and empower the community to build better websites in the least possible effort.