
At last, Droip — the latest no-code website builder in town has made its grand debut!
Using Droip, you can build and customize your website, down to the nitty-gritty details without having to write a single line of code!
With the coding groundwork all laid out, you’re allowed the time to focus instead on designing, maintaining, and upscaling a website that suits your needs to a T!
Stick with us until the end to learn all about this latest new player on the playing field!
It’s safe to say that Droip is a game-changer when it comes to WordPress’ no-code website builder industry. To attest to this, we have some of its key features listed below.

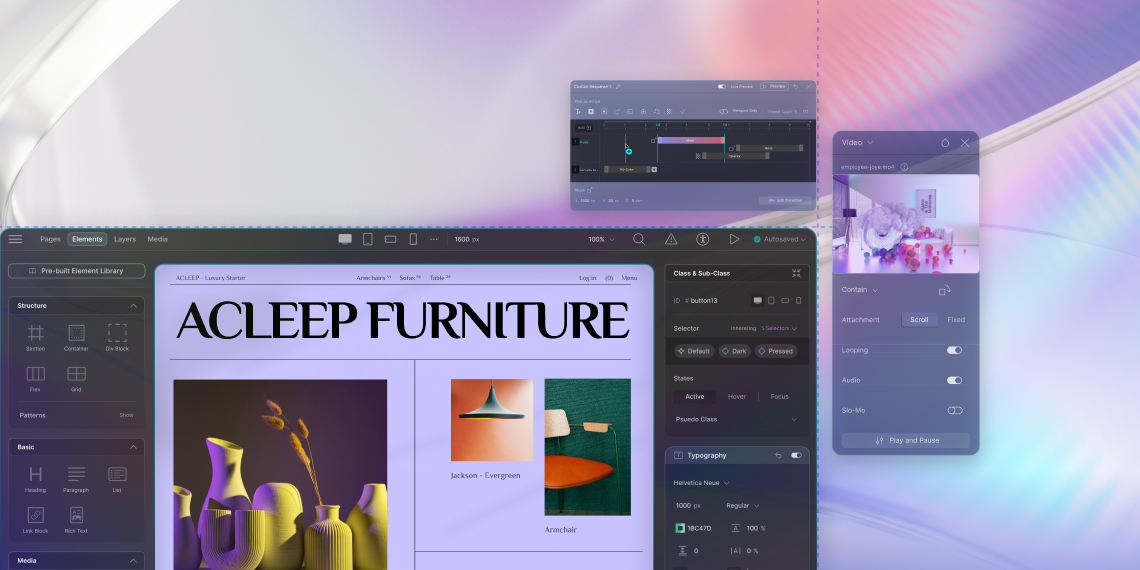
Design beautiful websites using Droip’s drag & drop visual builder and bring it to life by adding Interactive Animations triggered through various actions like on click, on hover, scrolling, etc.
For these triggers, either apply various animations created using JS & CSS that are available in the Animation Library with categories such as Entrance, Exit, Special, etc.
Or instead, design your own Custom Response using Actions (i.e. style properties) and then set the Duration, define the Delay, use the Custom Timing Editor to adjust its flow, and more!

Access and manage all your media from a central hub called the Media Manager. This includes images, videos, audio, and more!
You can also edit your images and access the Icon Library as well as the Clip Path & Shape Editor from here.
The Icon Library is home to a wide range of icons for you to choose from, which you can also customize to fit your design.
And what’s more, with the Clip Path & Shape feature you can use SVG shapes and edit them, clip images, and also arrange text to lay on custom text paths.

Design stunning Popups tailored for any situation to help you boost conversions!
Create these Popups from scratch or use the readily available templates in the Pre-built library to get a head start and then effortlessly make them your own using the vast number of styling options available!
Once you’ve designed your Popup, you can apply specific Trigger Conditions, set its Position, set its Delay, etc.

Build your dream website without any discomfort by tailoring the Droip interface to suit your needs using the Accessibility options.
Disable motions, increase color contrast, adjust color control to accommodate visual impairments or color blindness, and more to make it the best working environment for you.
Easily navigate around Droip with the help of Keyboard Shortcuts and ensure accessibility for your website’s visitors as well using features such as Alt Text for Images and the Contrast Ratio for Text content.

Create powerful Forms that collect only the data you need by using intuitive form fields and defining their response limits & conditional logic.
On top of that, customize its after-submission actions, manage collected data through the Form Data dashboard, integrate with tools for Email Marketing & Spam Protection, and more to take your form to new heights!

Boost the ranking of your website on search results pages using Droip’s SEO feature thus increasing your site’s organic traffic.
To optimize SEO, you can define the meta title, meta description, open graph title, and more from the Page Settings panel.

Get a headstart on your website design using the elements and sections in our Pre-built Library.
This includes a selection of elements such as Tabs, Search Boxes, Cards, etc. to add to your design along with ready-made sections like Heroes, Accordions, Testimonials, and more!
These can save a lot of time and with the freedom to do micro-level customization using the endless style options in Droip, you can transform them to perfectly match the rest of your website.

Set unique properties for any element using the Custom Attributes feature and further stretch the functionality of your site.
These properties can range from defining the Tooltip for an element, renaming a download file, converting an ordered list from ascending to descending, and more.

Fine-tune every aspect of your website with code-level precision using Droip’s Dev Mode feature!
To make things easier, click on the event handlers listed in this panel to automatically add their code and customize it to suit your purpose if applicable.

Easily define User Roles for your website using the Role Manager feature of Droip and ensure that users get access to your website only as much as necessary, thus keeping your data much more secure.
Design a website that captures the attention of your users from the get-go and encourages them to revisit your website using the following Droip features.

Use eye-catching and unique Typography with Droip’s Google & Custom Fonts feature and achieve top-notch visuals.
From Custom Fonts, access a myriad of unique Google Fonts to add to your site, upload your own Custom Fonts, and manage these fonts.

Breath color and interest into your website design by adding Solid, Gradient, and Image Backgrounds!
For Gradient Backgrounds, choose from three different gradation styles: Linear, Radial, and Conic, and add limitless color stops to create beautiful color progressions.
For Image Backgrounds, select any image from your media library and adjust its background size, position, and more!

Make the elements on your page stand out using Stroke and Shadow. Add a border or outline your elements using Stroke and adjust its style, color, radius, etc.
Use inner and outer Shadows to add depth and realism to your design. Set its horizontal and vertical distance, color, blur, and more from here.

Accompanied by Droip’s inclusive and flexible nature when it comes to website building as users can tailor the UI to their needs, let us go over other notable tools that can elevate your design and make the process more efficient.
Modify pre-existing website pages without breaking a sweat using Droip by migrating seamlessly with just a simple click of a button.
Remove the need to design your elements and sections repeatedly by using Symbols to save and reuse elements or groups of elements throughout your website thus making the design process much more efficient.
Using Class Manager, effortlessly duplicate an element’s styling by saving it globally and applying it to multiple elements of the same category across the entire website.
This not only speeds up the process but also ensures that your website design is more consistent across all pages and sections.
Easily make your website responsive for any screen size out there with the help of unlimited breakpoints.
Choose from a plethora of popular pre-defined options or define your own custom breakpoint if required.
Enhance the look of your website using the Lottie element to embed animations for a more lively website design.
With Droip’s Audit feature, ensure that there are no links, class names, or alt text missing on your page.
Save your design automatically by enabling the Autosave option and design your website without the worry of losing your progress.

There is beauty in precision and the same can be said about websites. Using the following tools in Droip, you can design your website precisely and effortlessly.
With Droip’s intuitive Guide system, you can attain pixel-perfect precision and effortlessly place and align elements on the canvas.
With Canvas Controls, you get total freedom to personalize your canvas according to your needs and preferences.
Adjust Canvas Scaling, enable and adjust Guides, enable Rulers, and more from here.
Droip’s straightforward interface has been designed with simplicity in mind to ensure that building a website is as easy as pie for its users.

In addition to its expansive list of features, Droip also offers integration with some of your favorite tools!
Integrate with popular image libraries such as Unsplash and Pexels through which you can access high-quality and free-to-use images for your website.
Secure your website and web forms using reCAPTCHA, a free Google service designed to protect websites from spam and abusive actions by ensuring their users are human.
Easily automate your email marketing campaigns and other email-related tasks using the Mailchimp integration.
Lastly, we have ChatGPT, a language model API that takes user input and responds based on pre-trained knowledge. Using this integration, you can automatically generate headlines and other text content for your website based on the prompts you enter.
Join us in celebrating Droip being out in the world for you and for us to experience! To commemorate its release, we’re offering you an exclusive 70% discount on the plans with 3 domains and beyond for a limited time only!
So without beating around the bush, take hold of this amazing opportunity to unlock the full potential of Droip at unbeatable savings!
Want to experience Droip for yourself before you take the plunge? Well, your wish is our command! You can take Droip out for a test drive and witness its power firsthand from the Droip Website!
So what do you think? Feel free to share your thoughts in the comments below!