For those of you who want to build beautiful websites, today is your lucky day. Meet Qubely! A full-fledged visual Gutenberg block toolkit to take your WordPress experience to a new level. After going through 6 months of research & design and writing thousands of lines of code, a team of dedicated WordPress enthusiasts brings you Qubely.
From the very advent of the Gutenberg editor, building web pages has been a challenge with a limited number of blocks. We are here with a solution to extend Gutenberg with a rich collection of blocks and a world of customization & styling options in each of them.
Qubely is a new design tool on the Gutenberg editor. It’s your canvas to draw your favorite web layout. It’s the one and only Gutenberg block plugin you will ever need.
Tuning with Matt Mullenweg who said the previous editor (the classic one) got us through the last 14 years. We want Gutenberg to get us through the next 14. We can also say Qubely is here and it’s here to stay for a long.
Qubely Extends Gutenberg Editor & Ensures the Top-notch User Experience
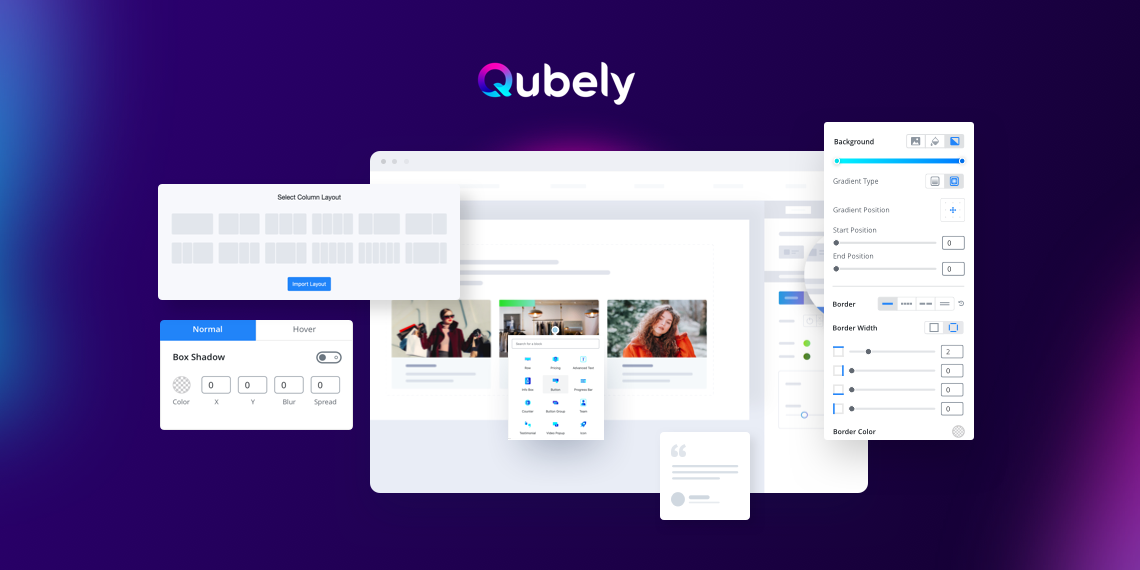
Imagine you want to create a landing page that shows your company progresses, the number of clients served, and other contents in a styled background and animation. How would you do that with the default Gutenberg editor? It’s pretty tough. But, with Qubely’s Counter and Progress Bar, and other versatile blocks, such layouts can easily be made stylishly.
We wanted to ensure you have the utmost flexibility of making web pages of your choice right on your Gutenberg editor. And that’s what we will do with Qubely. From changing the typography to setting up a background video, adding margin & padding to giving box-shadow, and single column layout to multiple column layout options, everything is possible with Qubely.
Qubely Features and Functionalities
Qubely has a versatile library of customizable Gutenberg blocks with which you can take control of the Gutenberg editor and apply out of the box styling options. The features and functionalities of Qubely are immense. Let’s take a look at the core features at a glance.
- Predefined ready sections
- Modern ready layout packs
- Highly customizable row columns
- Row video background & blend mode
- Drag-to-resize column functionality
- Device-specific responsive controls
- Shape divider
- Google Fonts support
- Classic & gradient color and background
- Built-in animation
- Box-shadow
- Font Awesome 5 icons
- Custom CSS
Now, let me tell you some of the Qubely’s exciting features in more details.
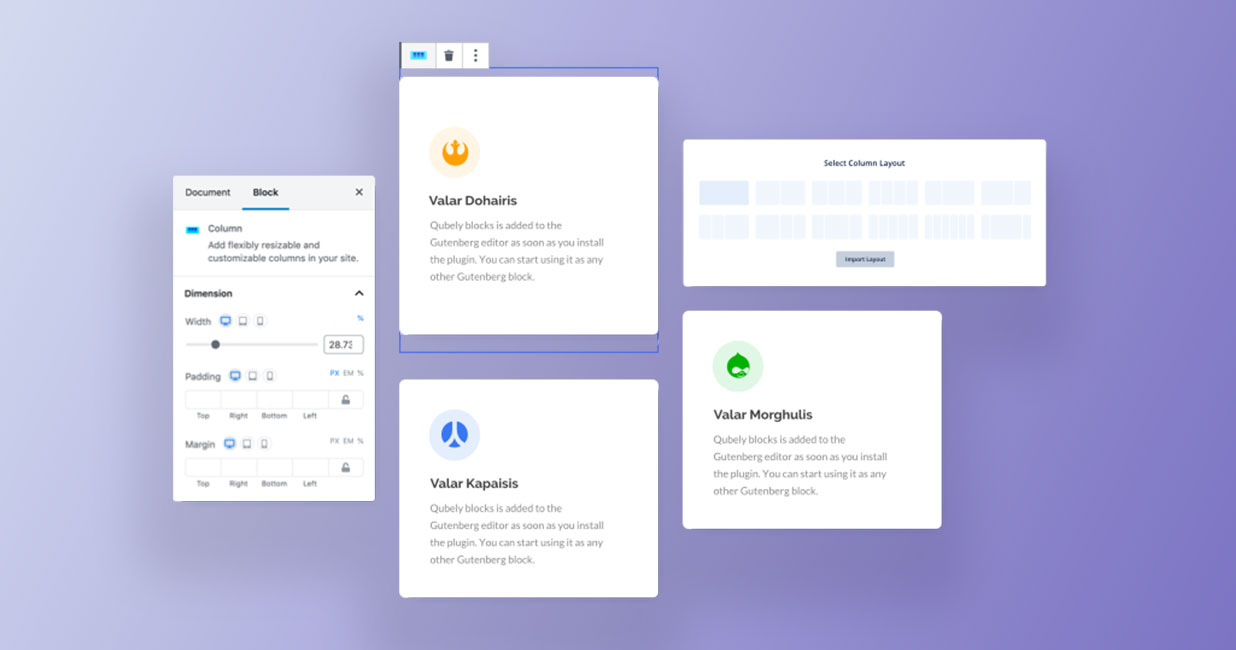
Smart Layout Builder

Qubely’s flexible row-column system lets you take 1 to as many as 6 columns in a single row and create any simple to complex layout easily. Adjust the size of the columns and create your dream page layout in minutes.
- Multiple Row-Column Combinations: There are multiple combinations of columns in a row. The combination varies on the number of columns and their sizes.
- Adjustable Columns: Simply drag & resize the columns. Control spacing, add video, image, color, gradient or apply blend modes to the background.
A Wide Variety of Page Layouts

Apart from giving a system to create layouts stylishly from the scratch, Qubely offers you plenty of ready page templates that can be imported and used as pages/posts on your site. Also, you can change the style and modify the page your way. The built-in page layouts come in different categories so that you can navigate through them easily and select the one you need.
120+ Ready Sections

Qubely has a rich library of ready sections that can be imported and used as blocks on the Gutenberg editor. You don’t need to style them from the scratch. Initially, you have 28+ ready sections but we are aiming at having as many as 120+ ready sections with Qubely in the coming days.
Device Specific Responsive Controls
Anything you create with Qubely’s custom Gutenberg blocks is responsive and fits well on devices of all sizes. Additionally, you can control the entire responsiveness by defining the breakpoints for screen sizes. If required, you can also hide particular blocks on specific devices.
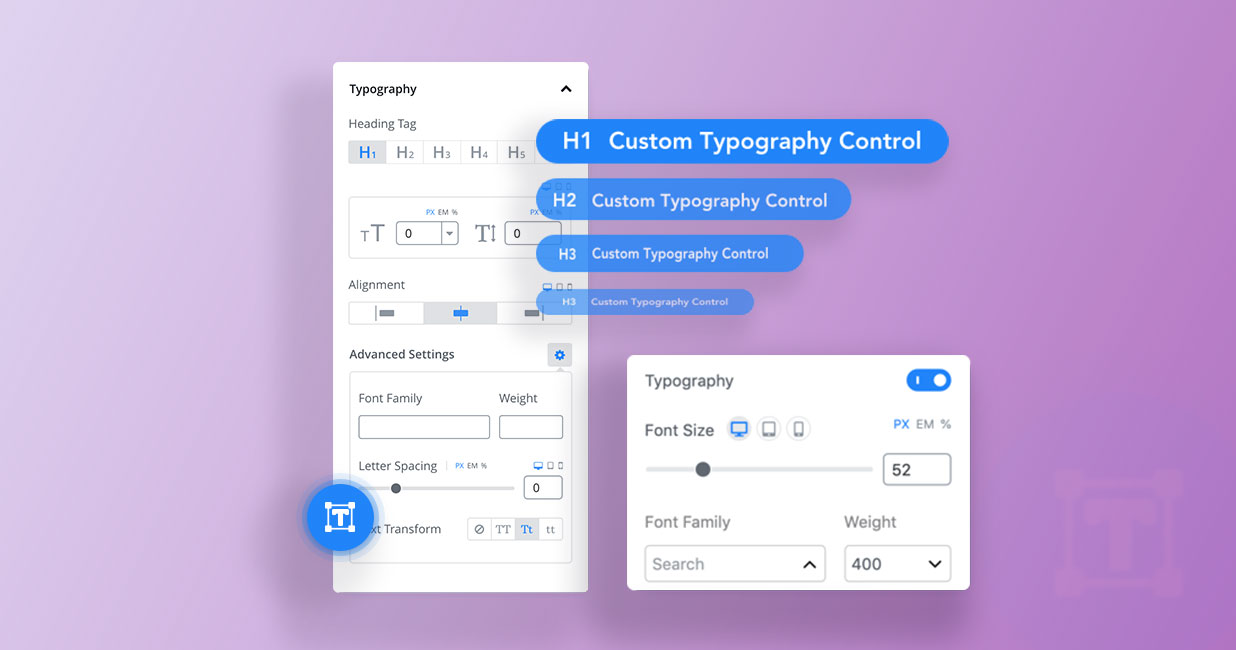
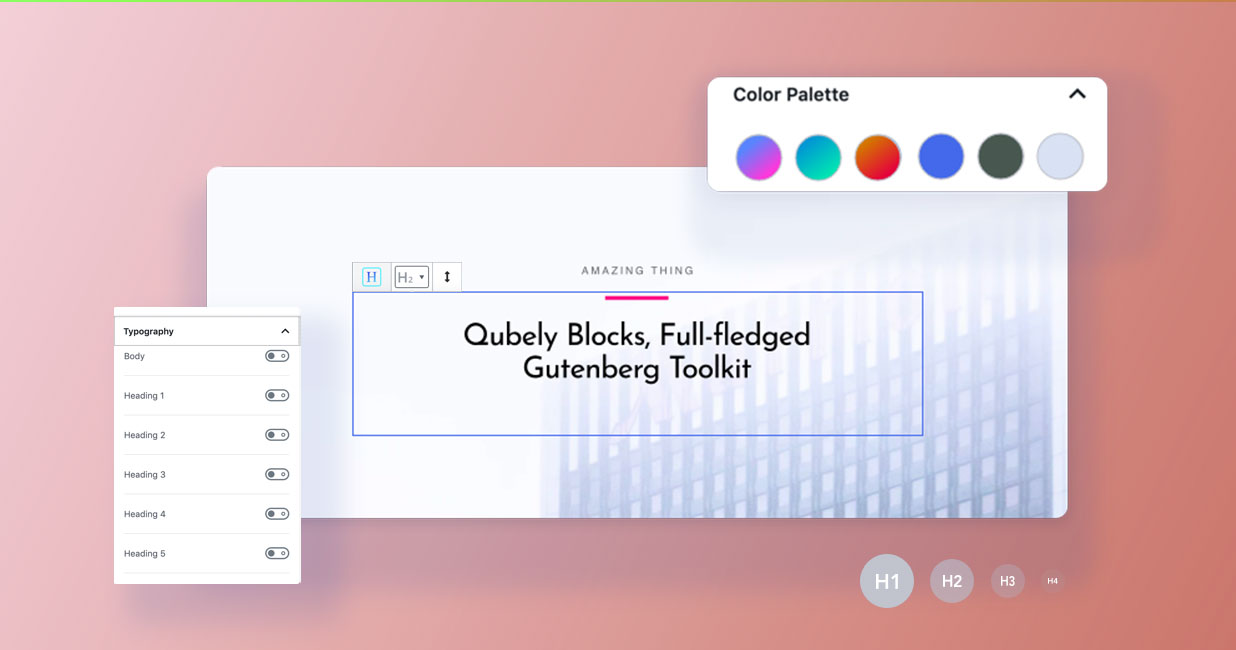
Custom Typography Control

Upon enabling the typography option, you can take complete control over the typography of your content. Qubely comes with full support for Google Fonts. You can choose fonts by searching Google Fonts, select font weight from the given options, apply font transform, set font size, line height, letter spacing in px, em, and percentage. More interestingly, you can set up typography on the basis of the devices your content will be displayed on.
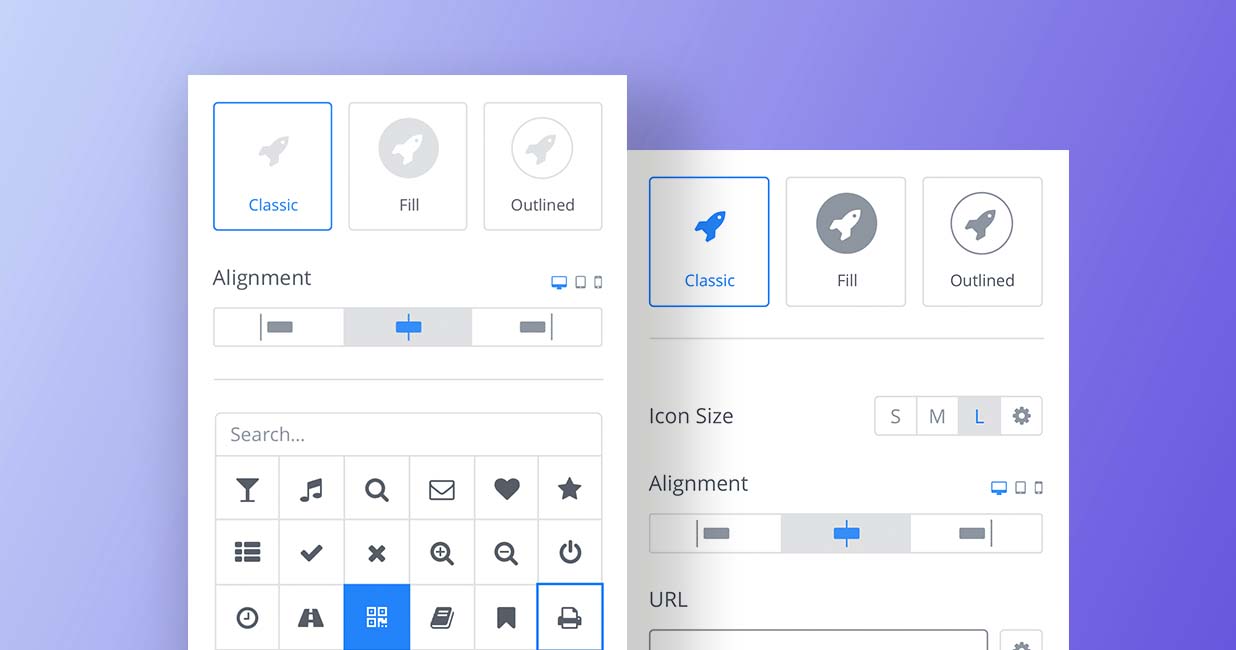
Rich Icon Library

Qubely comes with Font Awesome icon support. Use icons as blocks and place them anywhere on the pages and posts. Choose from 1500+ Font Awesome icons. Search icons with keywords and apply a world of styling options on each icon. There’s also an Icon List block to group icons in a single block.
Global Color and Typography Settings

Qubely has a system to setup color palette globally. Also, you can setup typography for different sections of your website globally. All of these are available on Qubely Global Settings on your top right.
- Global Color Palette: Select colors for different sections of your site and apply them globally. Upon changing the color in global settings, the assigned sections get the color automatically.
- Global Typography Settings: Setup typography for different texts like body, headings, and buttons. Tweak the settings of each item and apply them globally on all over the site.
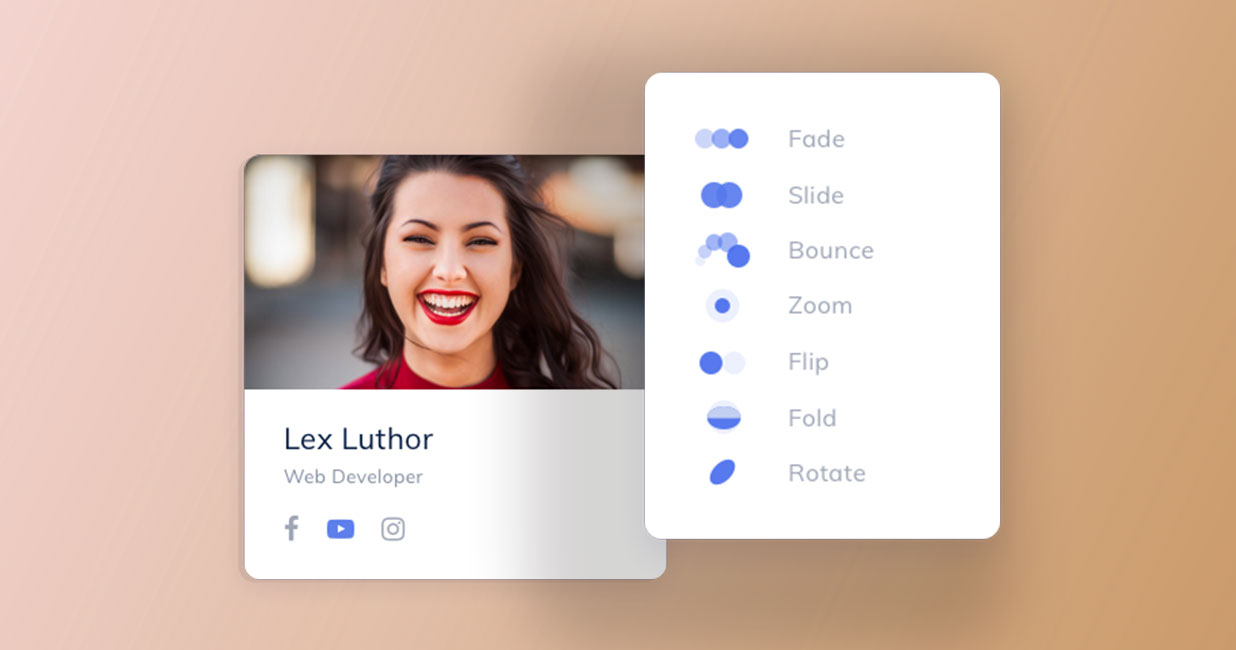
Built-in Animations

Make web pages lively with animations. Qubely lets you apply animation effects on the blocks. Animate your web page contents with this Gutenberg block plugin by selecting built-in animation effects. The available animation effects are:
- Fade
- Slide
- Bounce
- Fold
- Zoom
- Rotate
- Flip
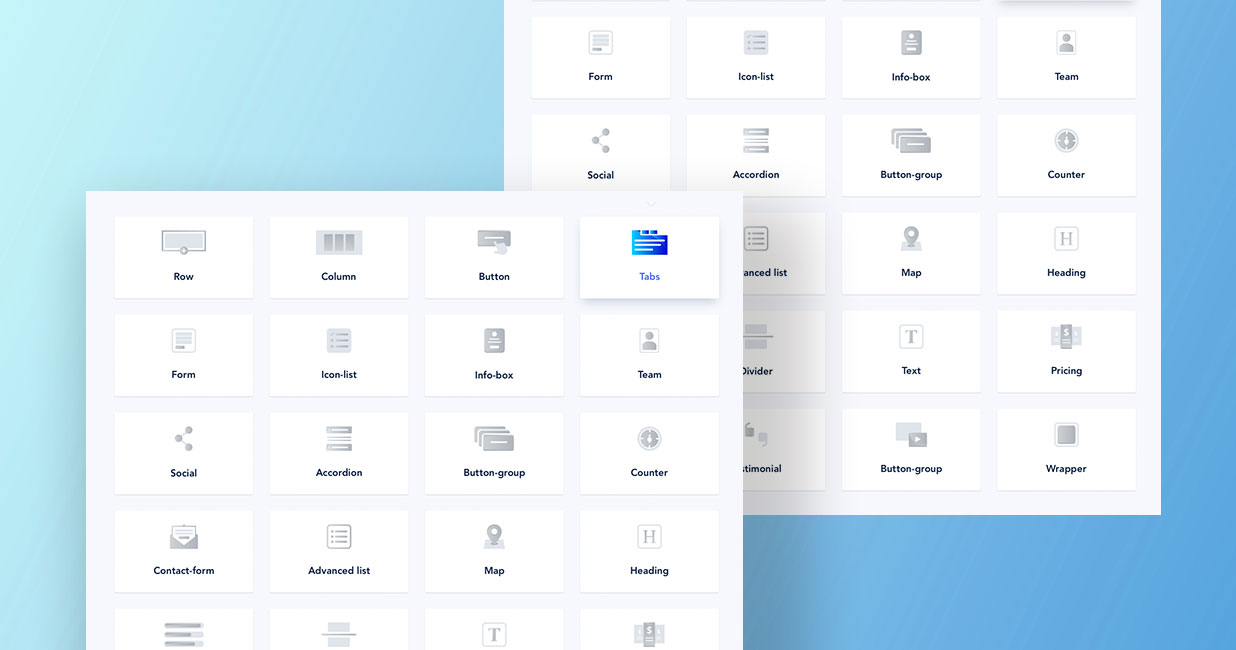
Qubely’s Advanced Gutenberg Blocks

Right now, Qubely has 22 custom Gutenberg blocks. We are working on increasing the number of blocks. The available blocks in the Qubely are:
- Row: Take rows, drag to resize columns, and control spacing
- Button: Design a flat, gradient or a line button with icons and more
- Accordion: Setup accordion items that reveal/hide contents aesthetically
- Tabs: Design tabs and add animations, icons, and background colors
- Testimonial: Set up testimonials with icon, message, name, designation & ratings
- Heading: Style heading text by tweaking the typography and color
- Counter: Show your milestones by animating numbers with the Counter block
- Advanced Text: Apply advanced styling options to texts and change typography
- Video Popup: Setup a popup video by adding icons & tweaking the design
- Google Map: Embed Google Maps to share your location and engage the visitors
- Progress Bar: Present your skills, experiences, or project progress beautifully
- Icon: Use Font Awesome icons on your pages and posts
- Divider: Separate your contents with the stunning 28 pre-designed dividers
- Social Icons: Add social media profiles on the site with Social Icons block
- Contact Form: Display contact forms in both Classic and Material layout
- Icon List: Align icon list and personalize the icon size, position, spacing and more
- Advanced List: Create stylish and informative lists with Classic & Fill layouts
- Button Group: Include trendy button groups with flexible design options
- Info Box: Place engaging information box that’s bound to get user attention
- Pricing: Showcase pricing in beautiful customizable pricing tables
- Block Wrapper: Wrap up blocks with the background of your favorite color.
- Team: Enlist team members with their details like names, designations, social links, etc.
In this age of flexible page building on WordPress, lack of sufficient blocks in Gutenberg editor drove many people to stick to the previous Classic editor by disabling Gutenberg. But with Qubely’s versatile Gutenberg blocks, you can do everything easily and you are going to love it.
Alongside extending Gutenberg editor, Qubely also takes site building on WordPress to a new level. Enjoy Qubely’s out of the box functionalities and keep building beautiful websites with it. Do share your valuable thoughts in the comments.