People in the WordPress community are experiencing a major shift in their website content editing system. Because on 6th December 2018, with the release of WordPress 5.0, WordPress finally brought Gutenberg as the default editor. There’s a lot that had been going on. A lot of beta testing, publishing multiple RCs, rescheduling the final release date, and so on.
The editor will create a new page- and post-building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery. — Matt Mullenweg
In fact, Gutenberg editor was there for users to try long before WordPress 5.0 was finally released. Yet, there’s a chance that people aren’t comfortable with it. For those who want to explore Gutenberg blocks deeply and build their sites using them, we are sharing our hands-on experience with you. Know how to use Gutenberg editor and get ahead of everyone else in the industry.
How to use Gutenberg editor
Despite being immensely user friendly, the classic editor could not meet everyone’s expectations as some of the functionalities it really lacks. This is why WordPress users were frequently required to install third-party plugins to meet their specific needs. Gone are the days you struggled placing two images in a single post or page side by side. With the introduction of Gutenberg blocks, you have plenty of options to play around.
What are Gutenberg blocks?
The Gutenberg editor is all about blocks. You might not be familiar with this term. Think about Widgets, they are kind of early idea of blocks. To be more specific, the blocks are the reusable content sections and functionality that you can add to your website’s posts and pages.
According to Matt Mullenweg as described in WordCamp US 2018, Nashville– blocks are predictable, tactile, and can be simple as a text block or as rich as an eCommerce interface.
Regardless of how powerful a block is, you can interact with them in the same way. They all have a consistent interface for adding, deleting, moving them around, and laying them out.
Global block settings
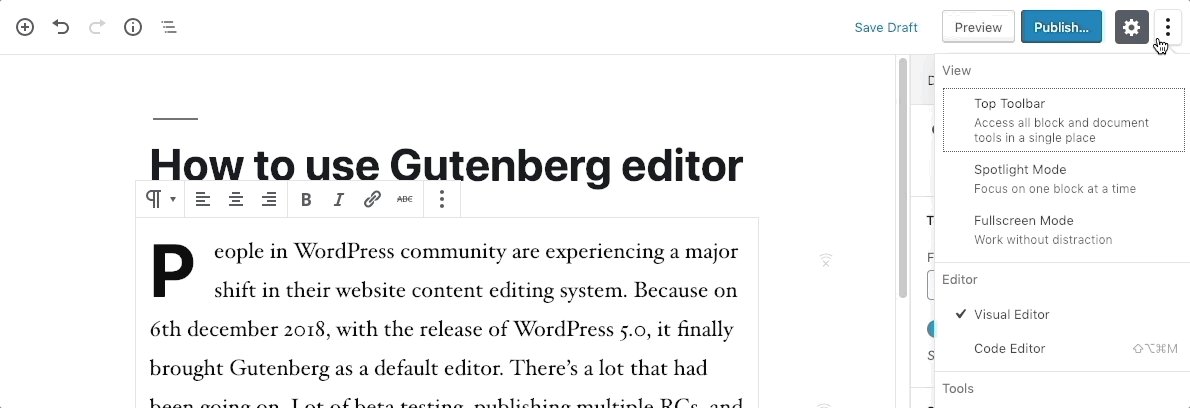
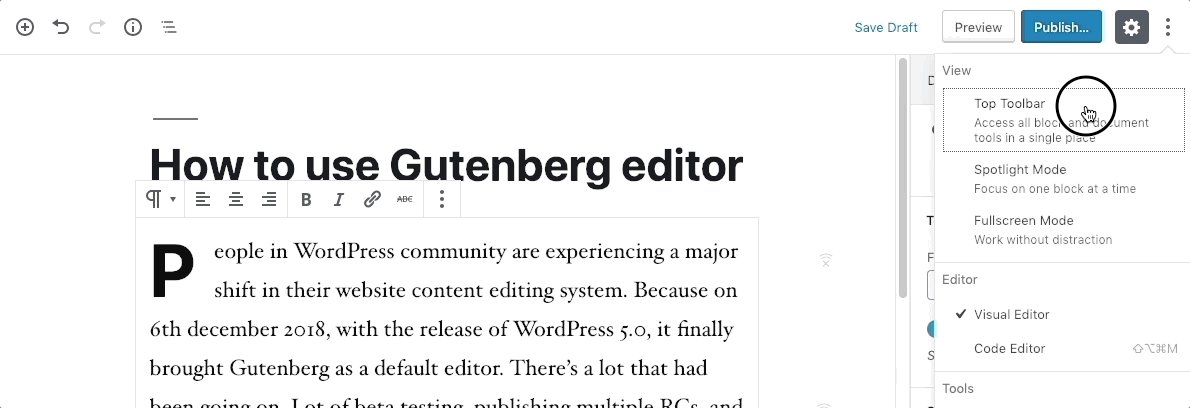
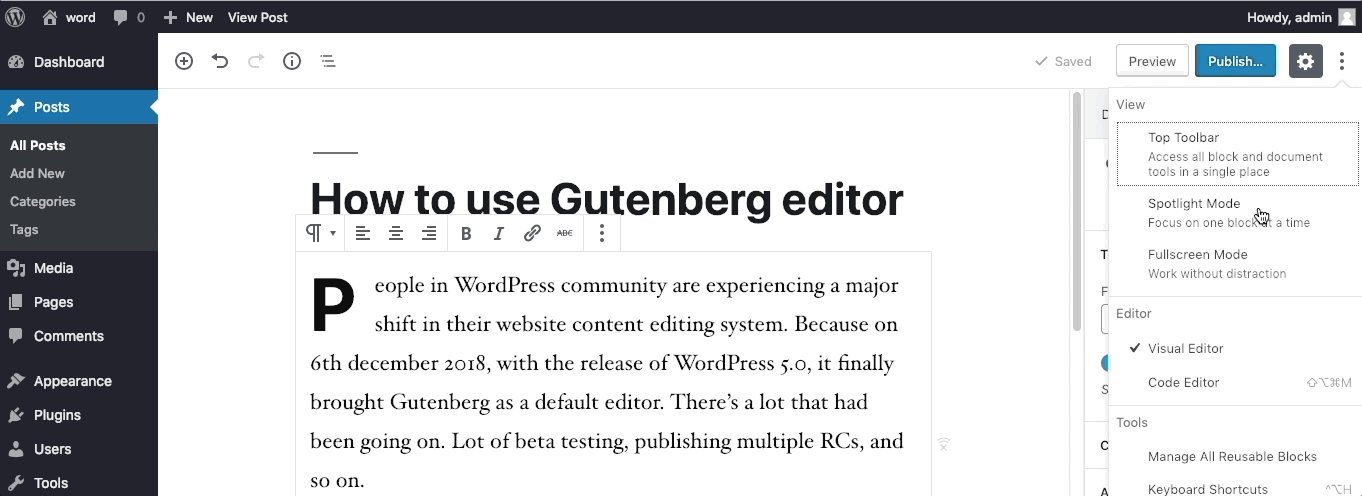
Define the look of your Gutenberg editor and determine the editing experience. You can decide where to place the Toolbar, whether to have spotlight mode, and go full screen if necessary. Such settings appear upon clicking on the three dots at the top right.
Top Toolbar

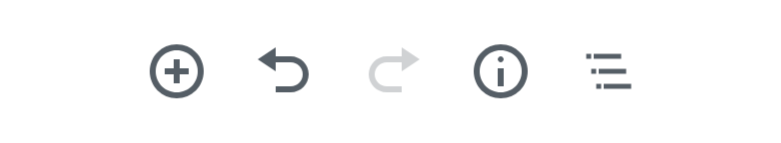
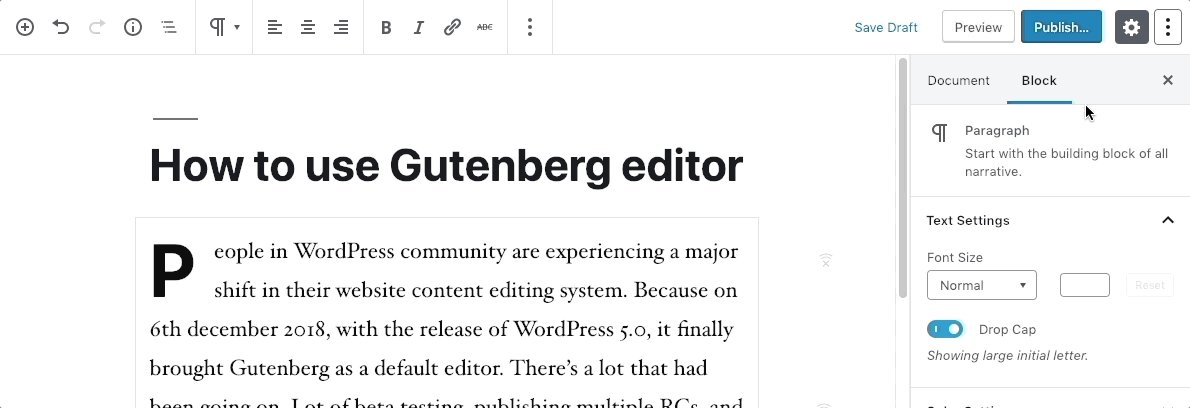
Top Toolbar has Add Block, Undo, Redo, Content Structure, and Block Navigation menus on your top left. You can place block toolbar here too.

Access all blocks and document tools in a single place. You can have block Toolbar with the blocks or at the top. By default it stays with the blocks. This is why the option is self explanatory Top Toolbar.
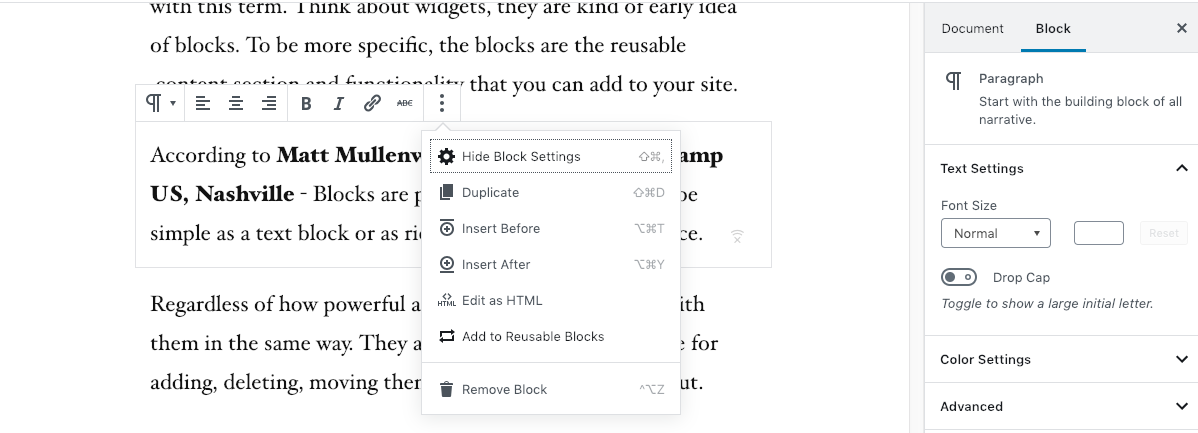
Toolbar extended settings

Irrespective of where you place Block Toolbar on, it has also three dots to set more things up. Upon clicking on that, you can decide whether to hide or show Block Settings, duplicate a block, edit block as HTML, insert a block before/after and more.
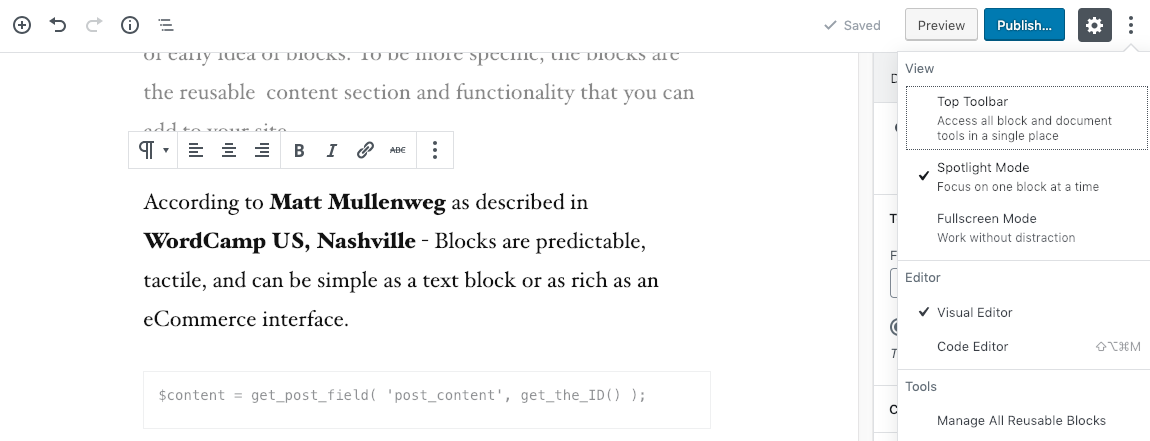
Spotlight Mode

The spotlight mode lets you focus on one block at a time. Once you turn it on, all other blocks except the one you are working on will go blur.
Full screen Mode

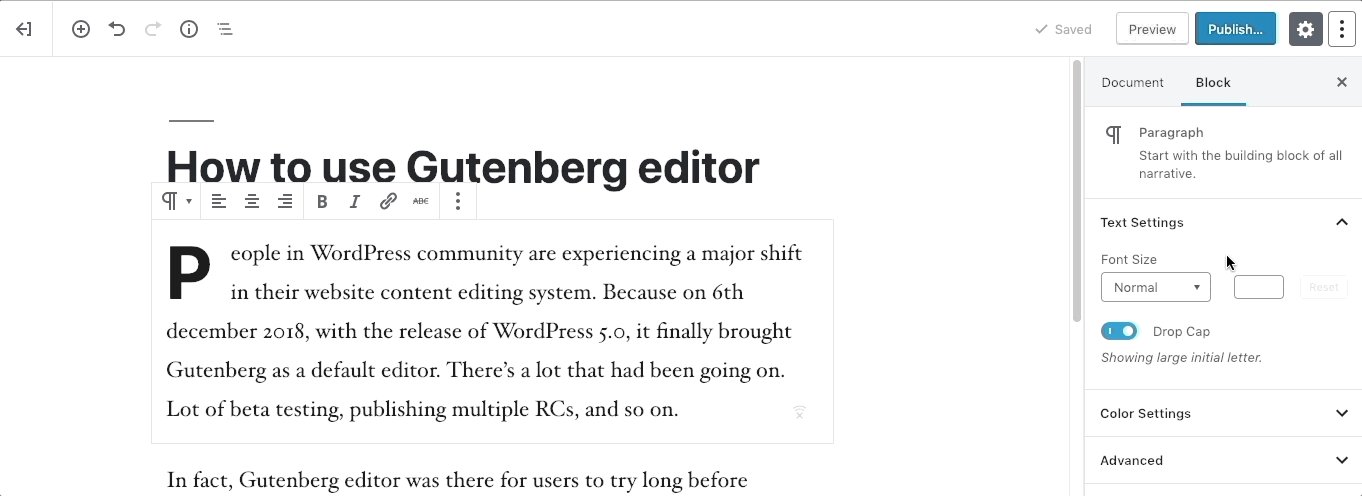
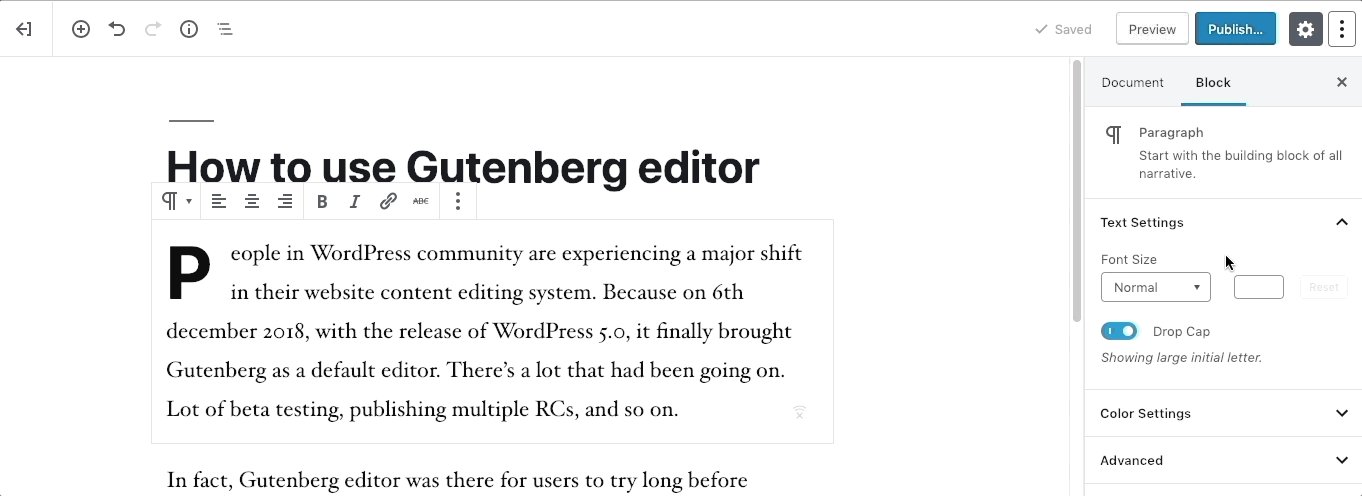
You have experience of collapsing menu option in the previous version. Gutenberg in WordPress 5 takes you one long step forward by letting you create and edit posts and pages on full screen view. Work without distraction.
Hands on with Gutenberg Blocks
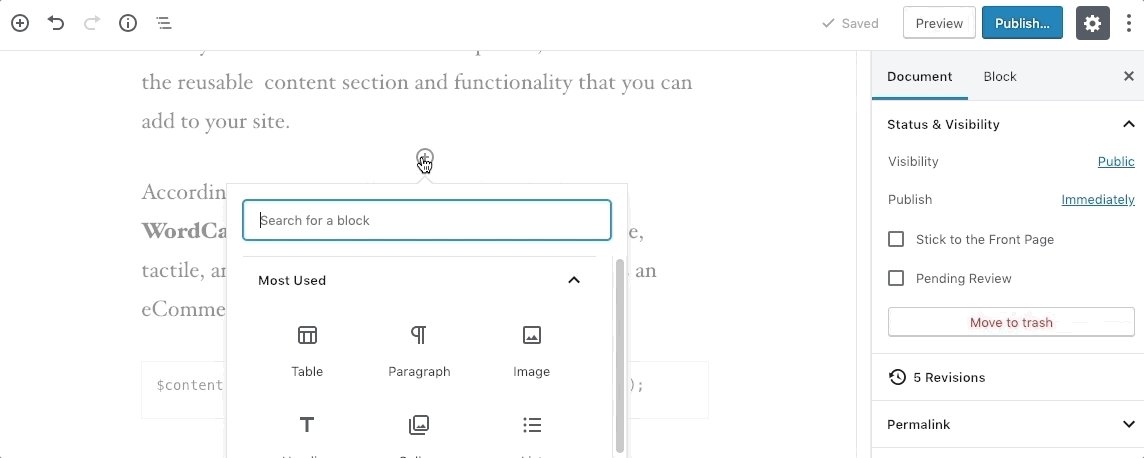
Gutenberg blocks come in different categories for the users to easily navigate through them and pick the right one. Right now, the available categories are Common Blocks, Formatting, Layout Elements, Inline Elements, Widgets, Embeds, and Reusable. Depending on the blocks you are using to create and edit posts or pages, it also sorts the most used blocks and place them in the Most Used category placing at the top.
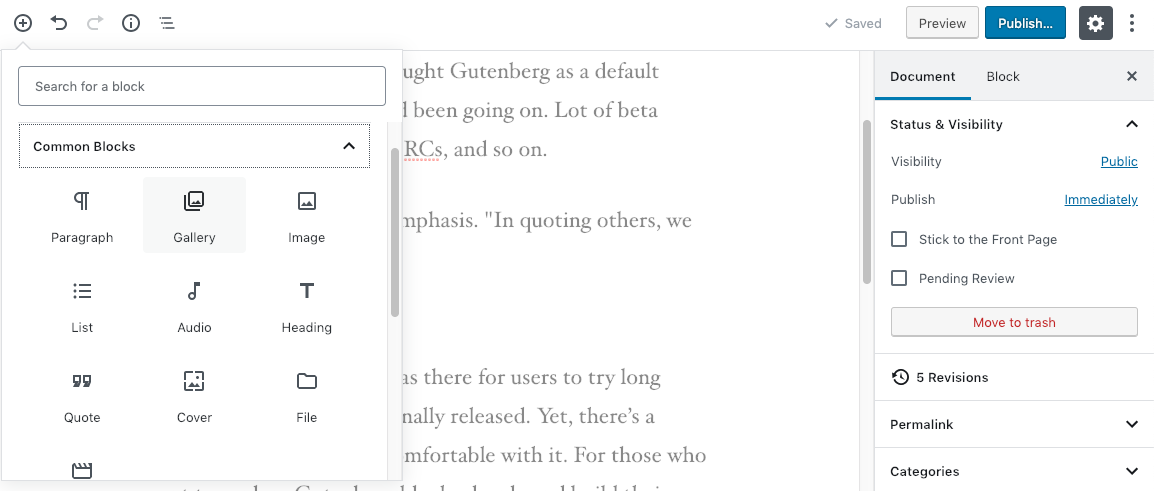
Common Blocks

Common Blocks as a category consists of some mostly used content blocks. Layout of a post or page is impossible without them. The Common Blocks are Paragraph, Quote, Image, Heading, File, Gallery, List, Audio, Cover, and Video.
Formatting
Placing code and other formats of contents inside posts and pages has been made easier. The blocks under Formatting category make that possible. They are Code, Classic, Custom HTML, Preformatted, Pullquote, Table, and Verse.
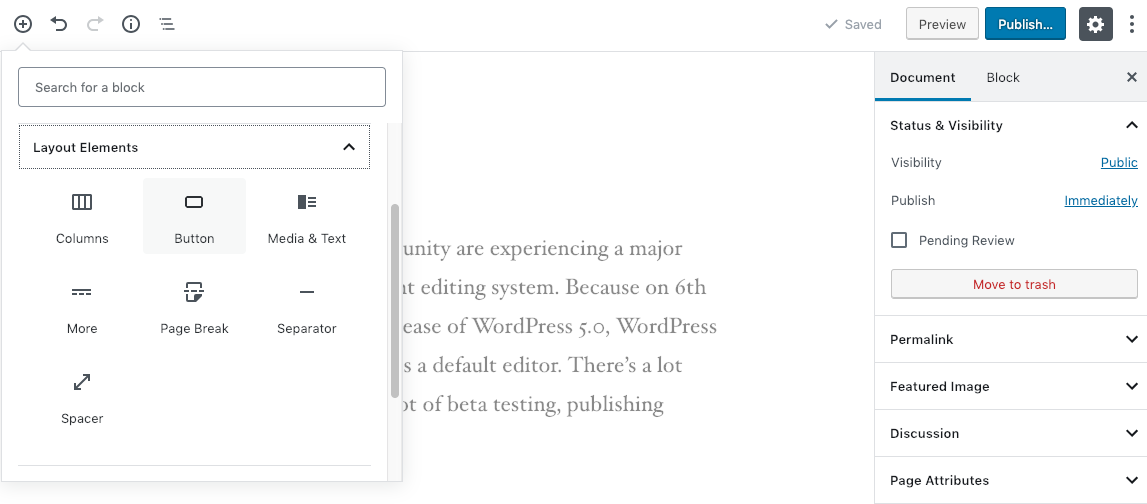
Layout Elements

Use blocks like Button, Column, Media & Text, More, Page Break, Separator, and Spacer for stylish layouts.
Widgets
These are the things you are mostly familiar with. Now they come in the forms of blocks. Use Shortcode, Archive, Categories, Latest Comments, and Latest Posts wherever necessary.
Embeds
Embed content from YouTube, Vimeo, Instagram, Twitter, Facebook, Spotify, Dailymotion, Reddit and more. You can also embed a post from any WordPress website.
Let’s dive deep into some of the most important Gutenberg blocks one by one.
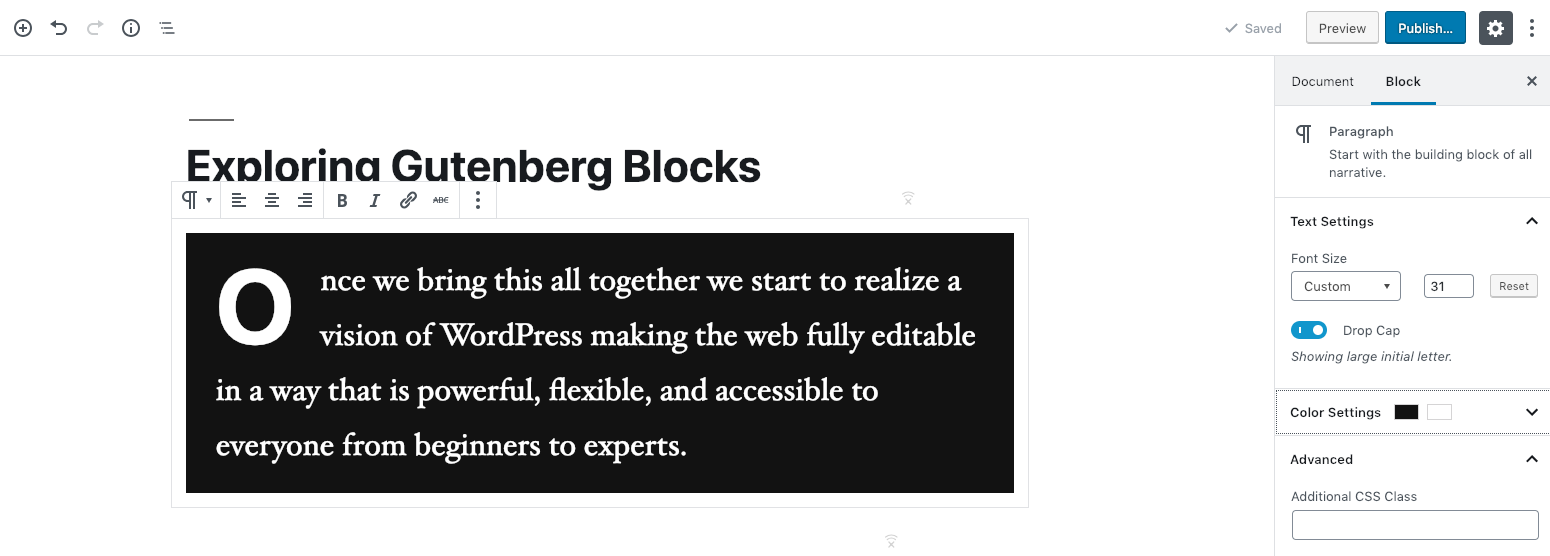
Paragraph

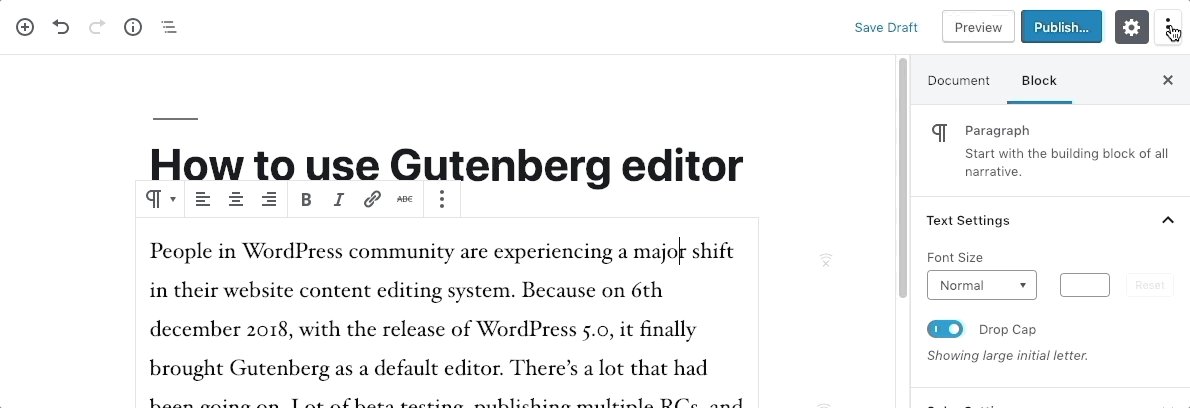
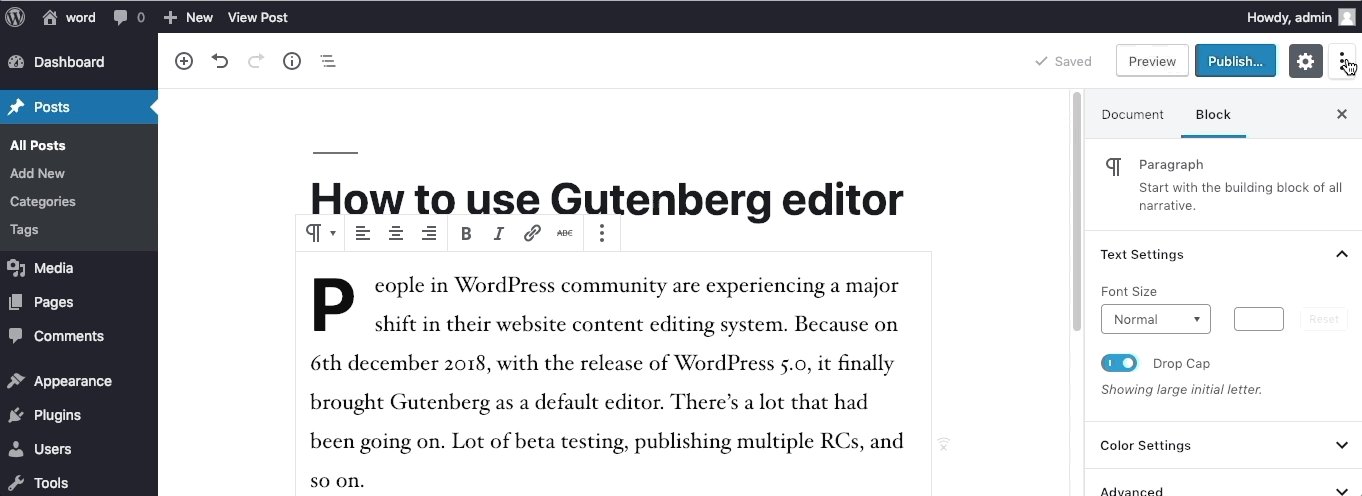
For different text content on your page and posts, you can use the Paragraph block. Most importantly, each block can be styled individually by defining color, background color, font size and so on.
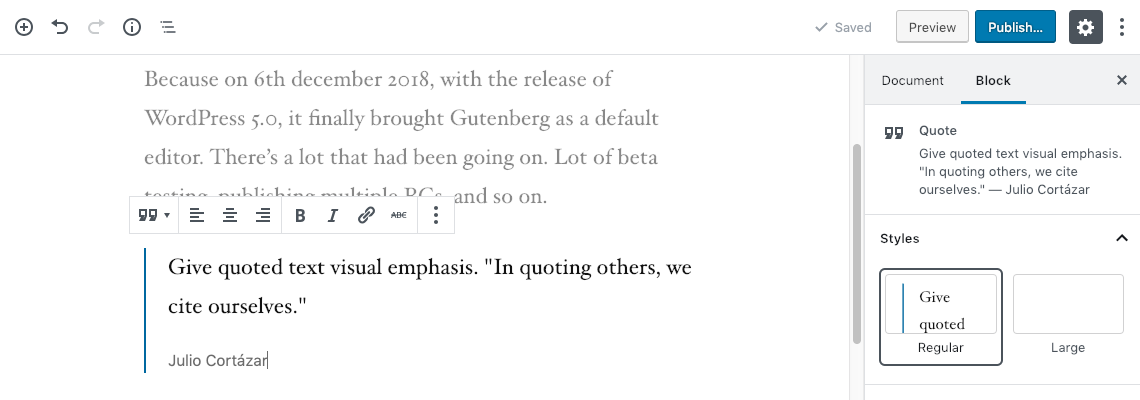
Quote

Quote takes a default style which also can be modified in the setting on the right
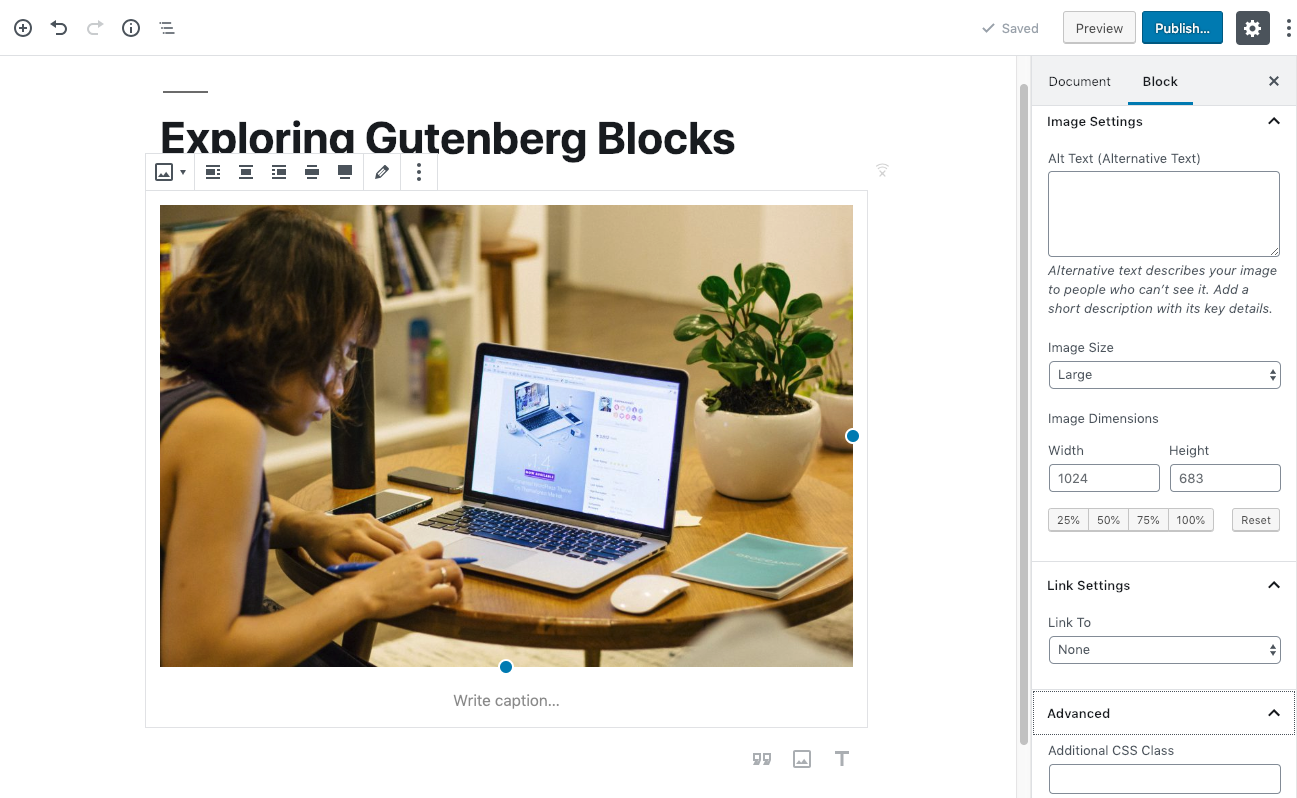
Image

Placing images and resizing them has been made super useful. You can also add a caption for the image. Drag the image to resize and apply other formatting from the block toolbar.
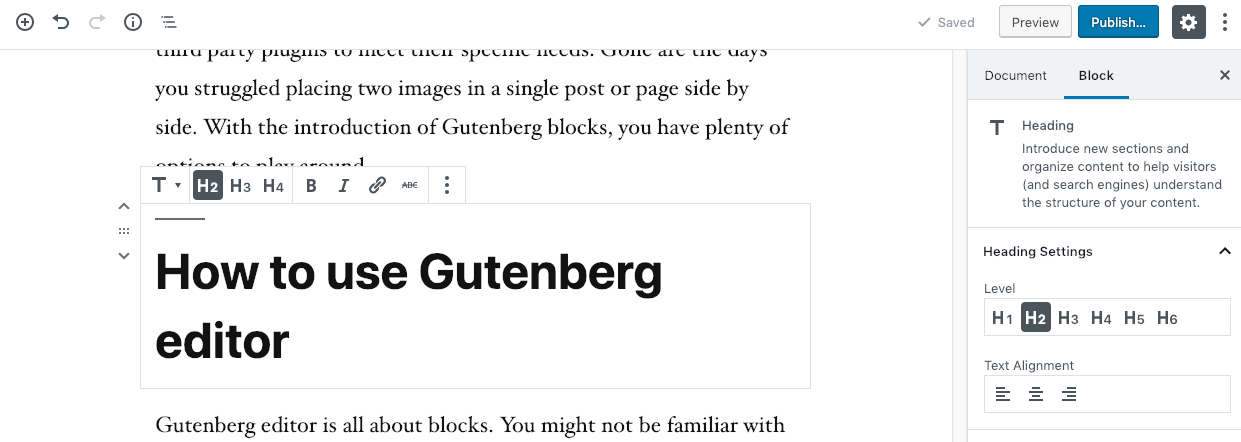
Heading

The Heading block introduces new sections and organizes content to help visitors and search engines understand the structure of your content. Add the Heading block and select from H1 to H6. You can change the alignment as well.
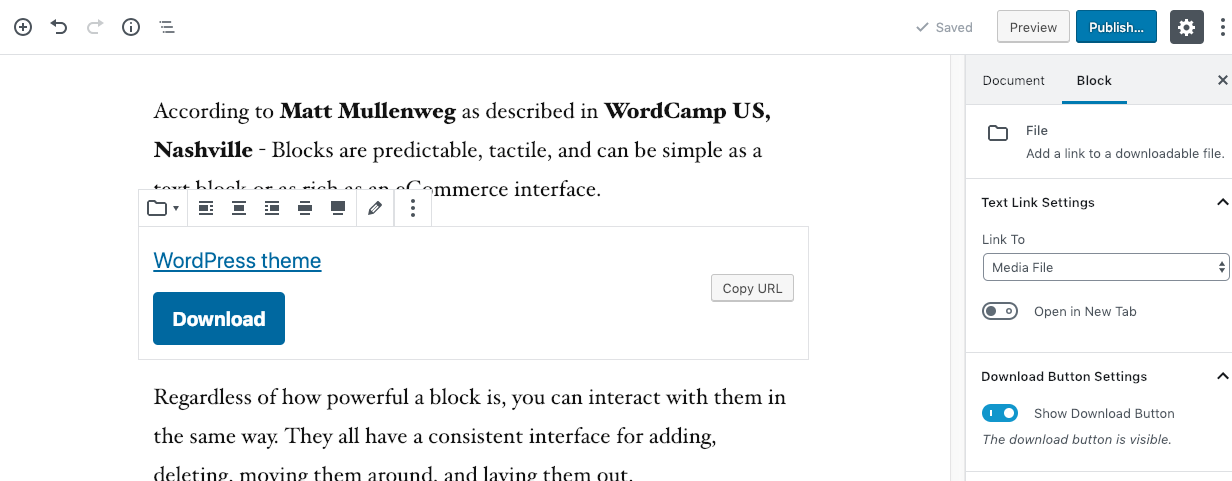
File

This is where Gutenberg stays ahead of the previous classic editor. You can now add a link to a downloadable file on your site with just Gutenberg’s File block. Download button is automatically added once you have uploaded a file using the File block. Define the file category and decide whether to have download button on the settings on your right.
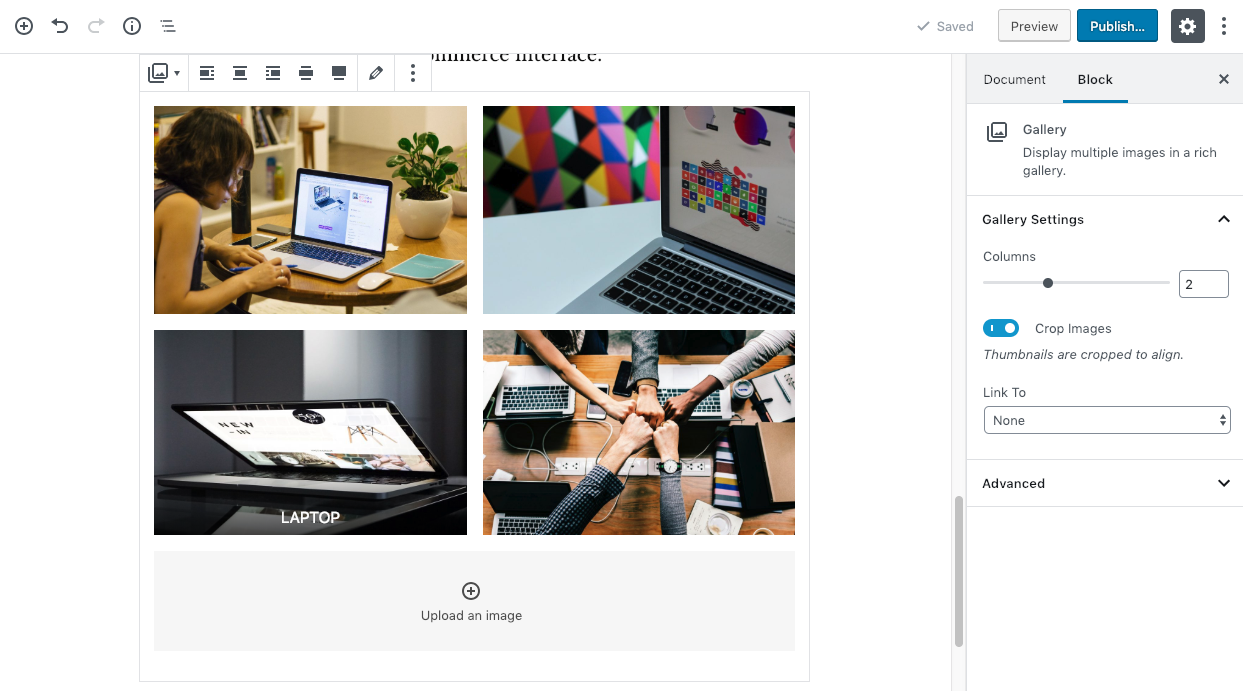
Gallery

Display multiple images in a rich gallery. Define the number of columns. Determine whether to have drop cap on the images and link images to Attachment Page or Media File.
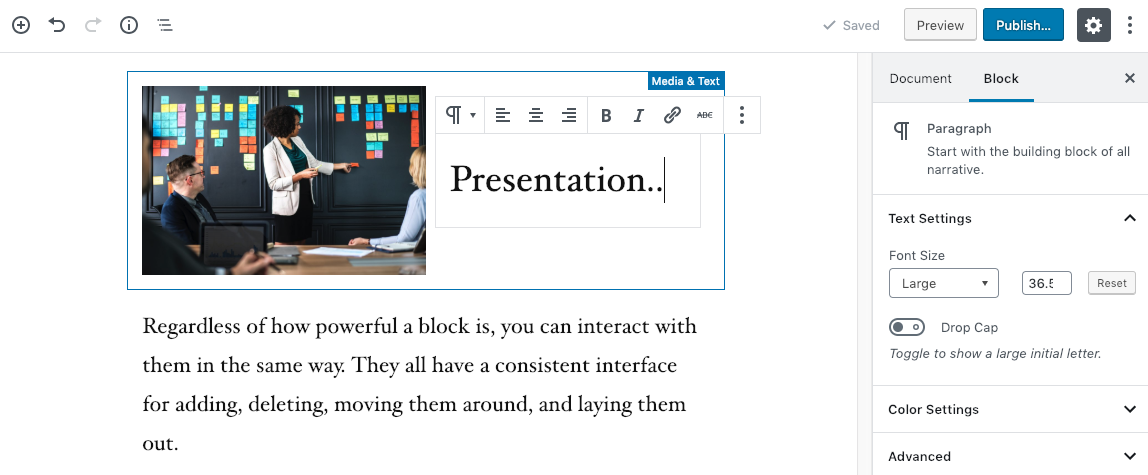
Media & Text

You have struggled to have your media file (images, videos, etc) and text content side by side. Not anymore. Gutenberg’s Media & Text block is here to make it possible. Set media and texts side-by-side for a richer layout.
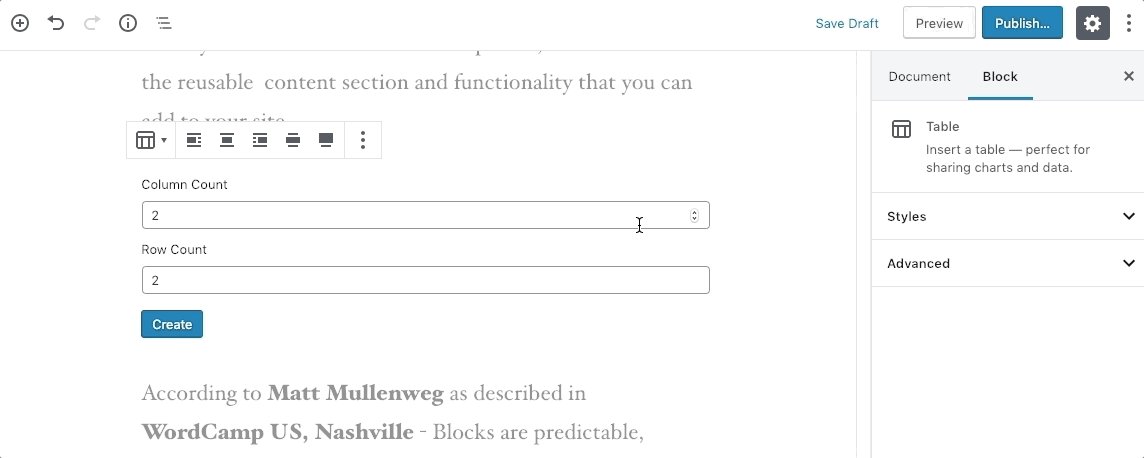
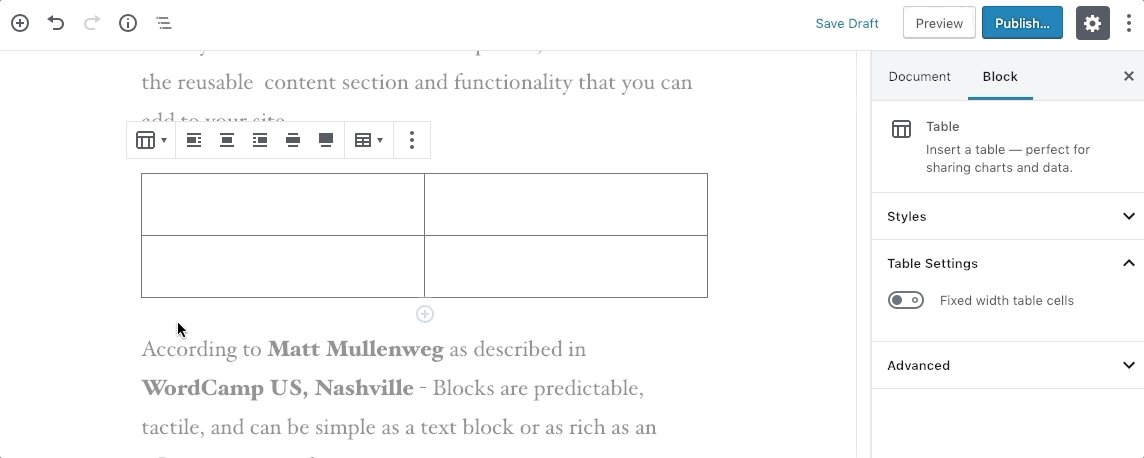
Table

Did you ever try to create table on a post or page. Forget how you did it before. Gutenberg gives you Table block to do this in the easiest way. Insert a table to share charts and data on the site. Just give column & row number and click on “Create” button. And yes, it’s responsive.
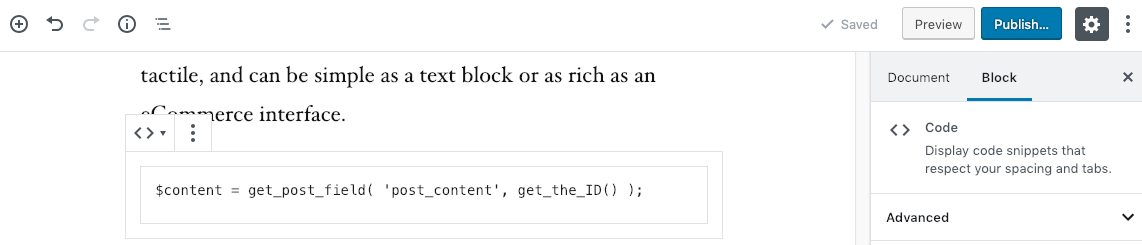
Code

Share code on your posts and pages like never before. Display code snippets that respect your spacing and tabs.
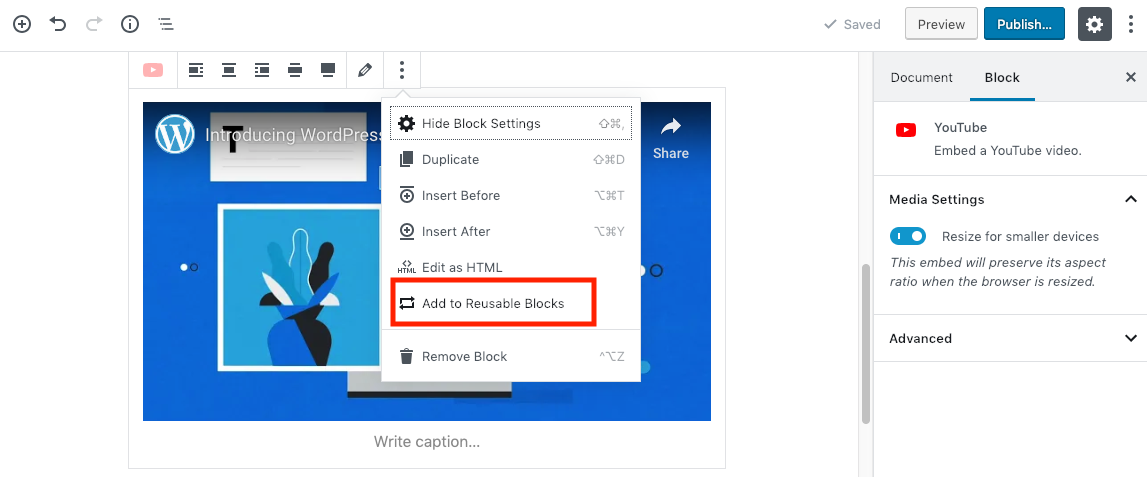
Reusable (block library)

While creating posts and pages you may find blocks you are creating are being used repeatedly. If you ever need to use your block second time then there’s a system to save your blocks for future use cases. For that, click on three dots on the Block Toolbar and select Add to Reusable Blocks.
Creating a site with Gutenberg blocks
Now you know what the Gutenberg blocks are and how they work to make a complete site. With the described blocks above, let’s create a site.
What’s next
In the coming days, Gutenberg is going to have an immense impact on the entire WordPress industry. Having that in mind, People behind WordPress have taken some significant initiatives to make it work for the web and stay up to date.
With 32.5% market share and its commercial ecosystem estimated as $10 billion/year, WordPress can fairly be called the web operating system. It’s a truly open, independent web, and a platform that others can build their sites on. Hopefully, you all will enjoy how Gutenberg blocks help you create a website easily.
If in any case you don’t want to use Gutenberg editor, read our guideline on how to disable Gutenberg and keep using the classic WordPress editor.