With the introduction of Gutenberg in WordPress 5, building beautiful sites is all about putting different blocks at the right place. As the Gutenberg blocks are robust and can be styled to create web pages of your choice, they can also be used on other websites. Yes, the Gutenberg editor has the default system to export and import blocks.
So, using a styled block to a different website is possible. You just need to export the blocks and import them to the site you want. It’s quite easy and just a couple of steps to go. In this article, today, we will show you how to export and import Gutenberg blocks to a different site.
NB: If the blocks are made using a plugin then the target site requires to have that plugin installed to make those blocks work. While using blocks on different themes, the block design may vary on the basis of where the CSS is being applied from.
How to Export and Import Gutenberg Blocks
Whether you are a developer or not, you can export Gutenberg blocks and use them on other themes/sites. There are plenty of interesting features in Gutenberg editor like word to WordPress, block navigation, drag & drop, content structure, drop cap, reusable blocks, and more. The system of exporting and importing blocks is just one of the mechanisms that can take blocks away from where they are created and be used on other sites.
You can only export Gutenberg blocks when you have used a block and saved that to Reusables. Without that there’s nothing to export.
Step 1. Create a Pattern/Reusables Block
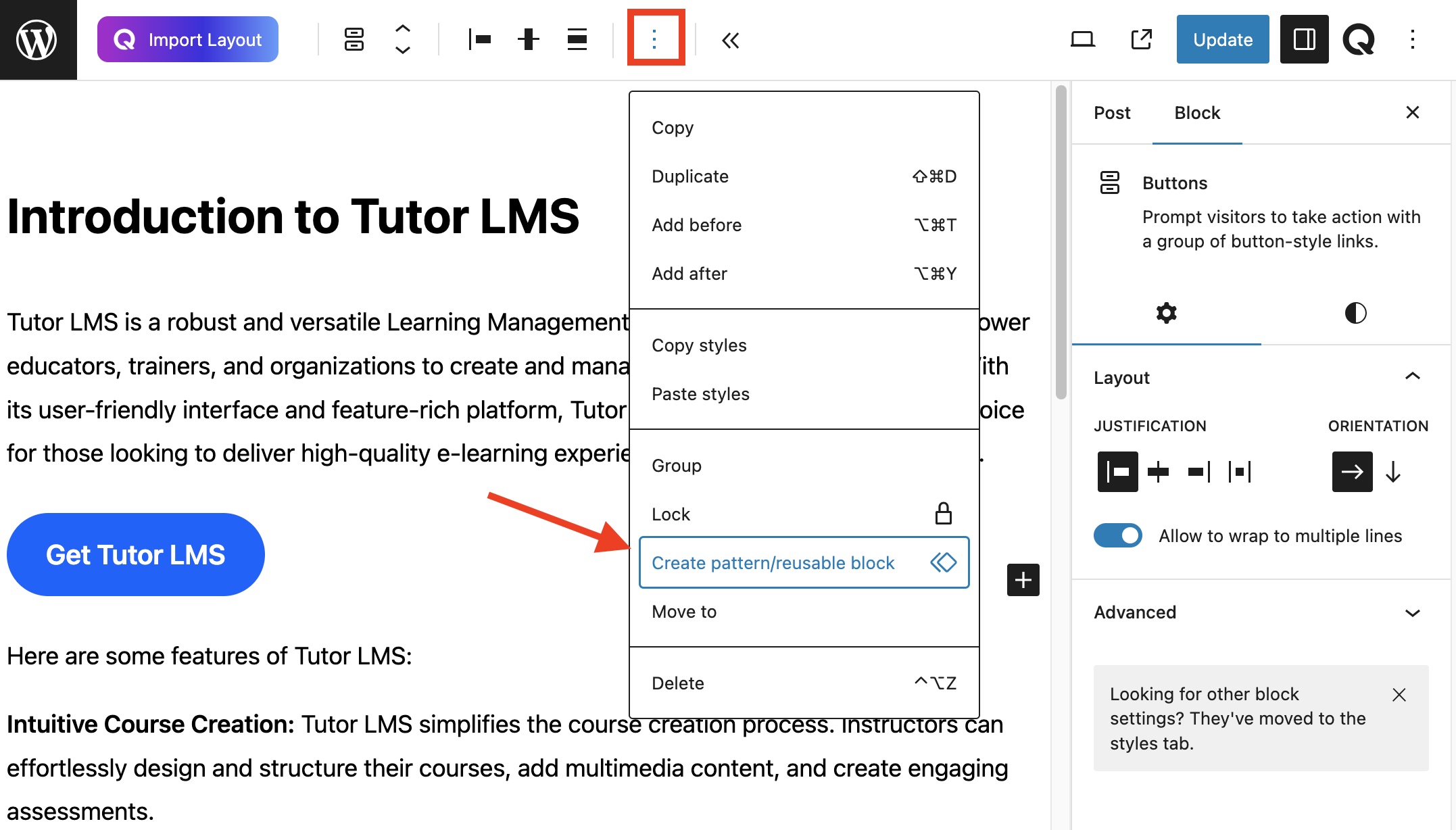
At first, you have to create a block that you want to reuse. After you are done with creating and styling your block, just click on the three dots on the Toolbar then click on Create pattern/reusables block in the dropdown.

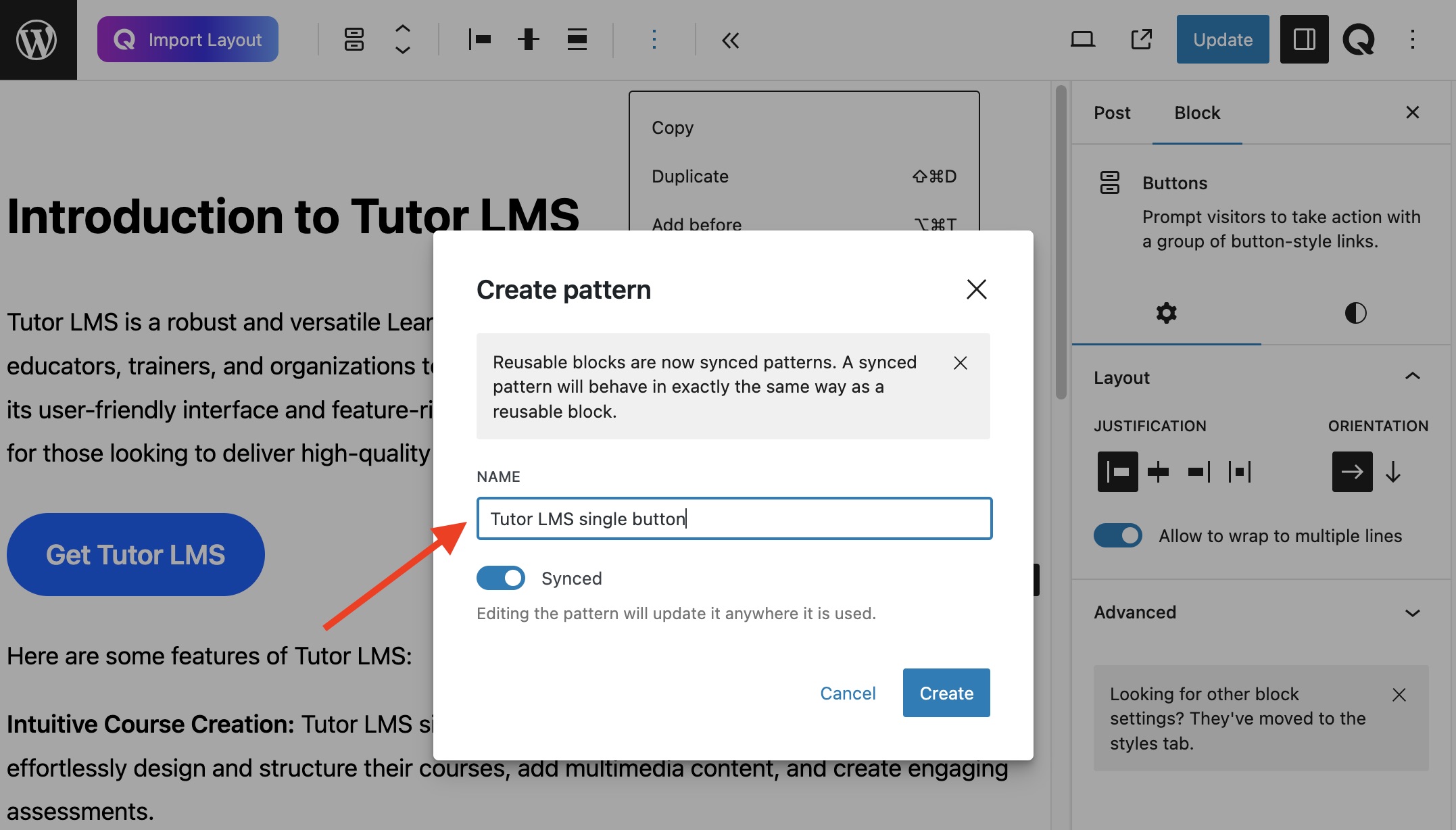
The system requires you to give the to be saved pattern a name at the top of the block. Type a name then click on Save on your right.

Step 2. Access the Reusable Pattern List
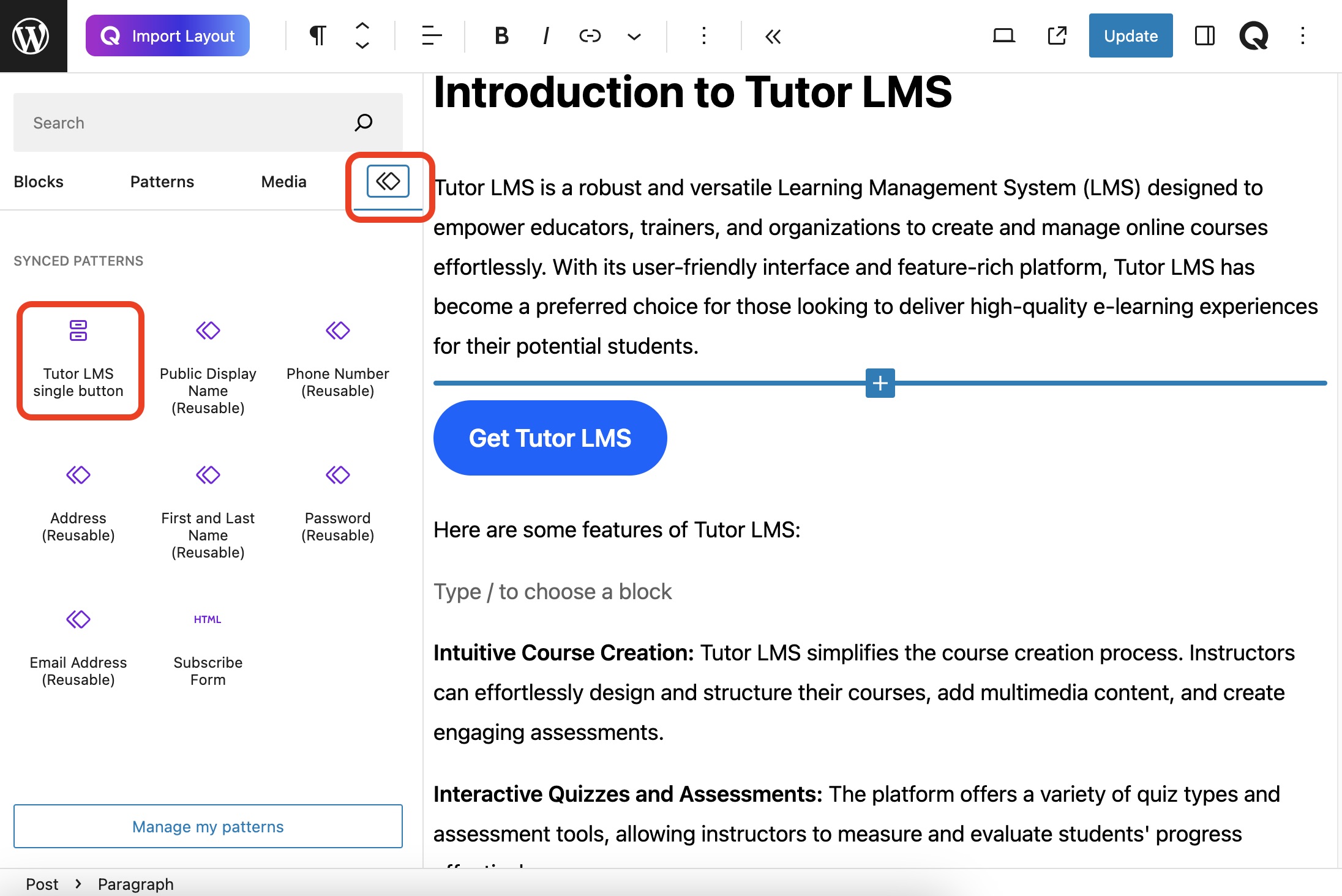
Once you have styled and saved a block, click on the + button and click on the pattern icon on the top right toolbar to access and manage all saved blocks in Reusables. There you’ll find the newly added reusable patterns or blocks.

Step 3. Export Gutenberg Pattern as JSON
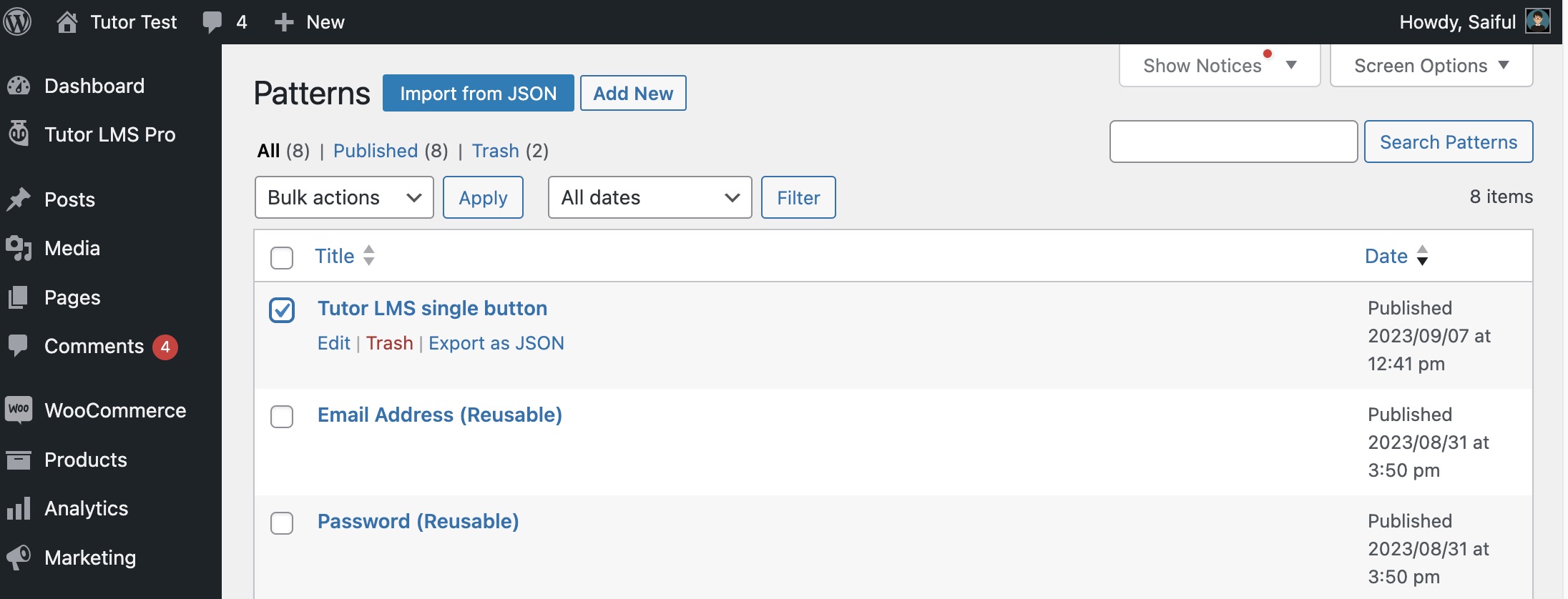
The block exporting option is available on the Blocks page. To access this page, click on the “Manage my patterns” button. This button is located at the bottom of the “Reusable pattern” list.
While hovering over a block name, options like Edit, Trash, and Export as JSON appear at the bottom of each saved block. Click on the Export as JSON option to export that specific pattern.

Step 4. Import the JSON File to the Target Site
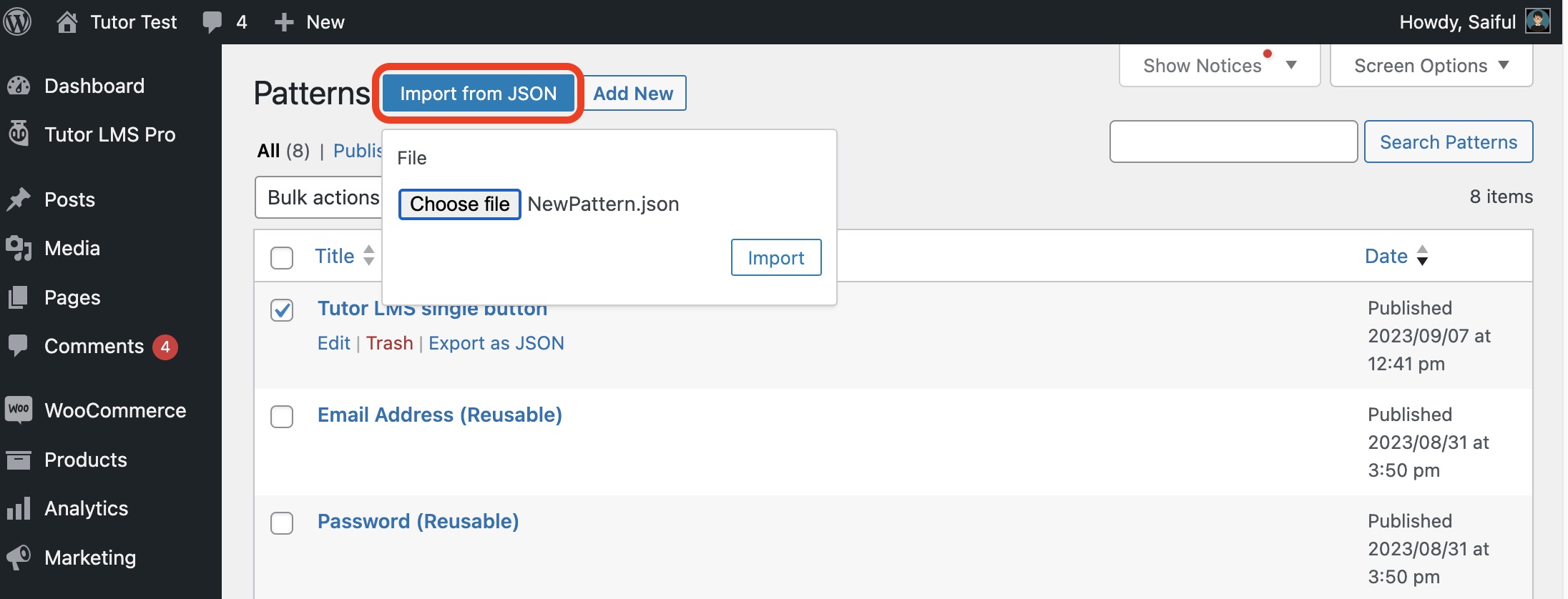
You have been working on the site where you created the blocks so far. Now you need to go to the target site and import the pattern. Click on the Import from JSON button at the top, choose the JSON file, and hit the Import button.

Step 5. Access the imported block in the Gutenberg editor
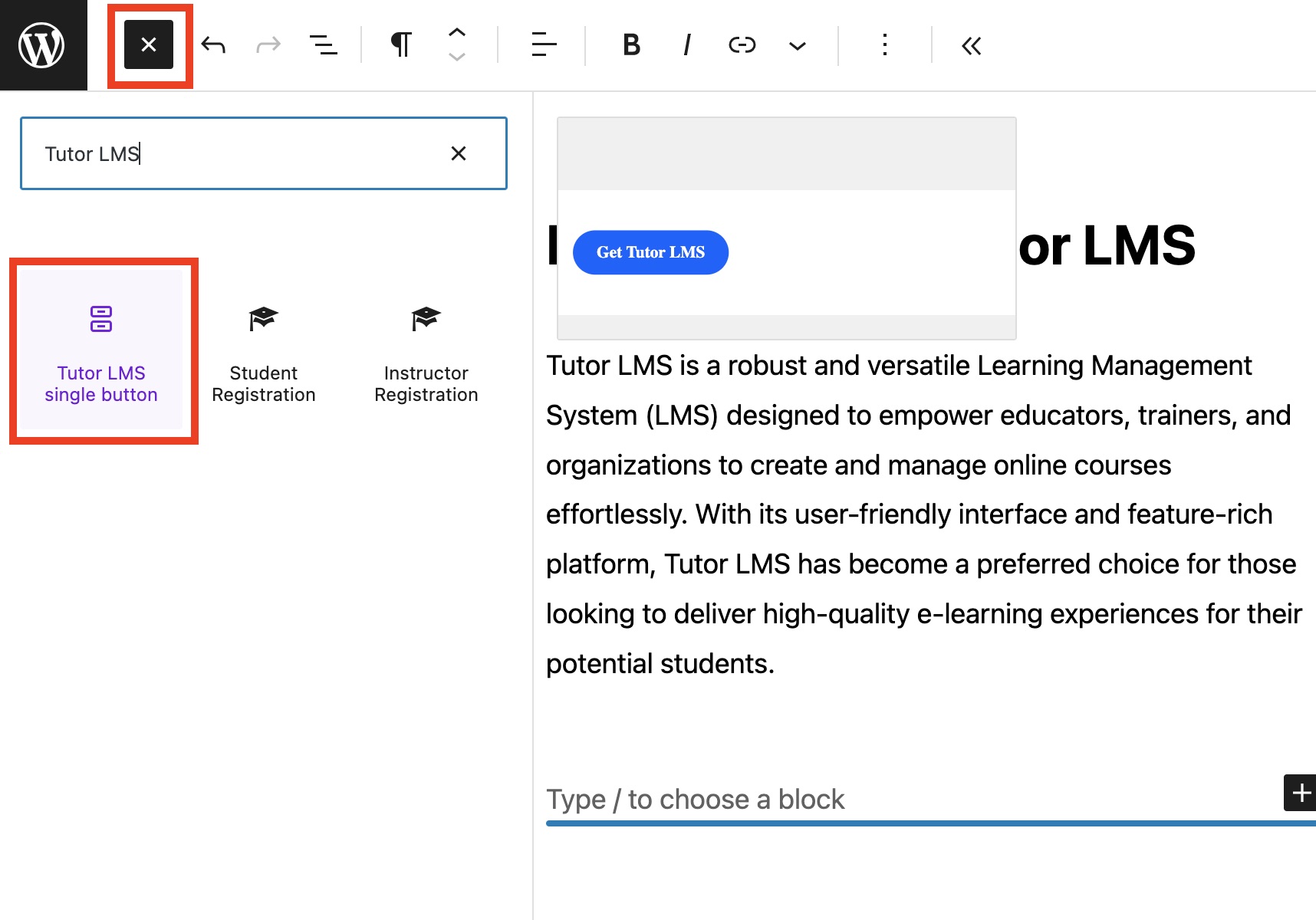
To access imported blocks in the Gutenberg editor, simply go to the Gutenberg editor. Then click on the “+” icon to add a block and look for the pattern or block you’ve saved/imported before.

That’s how you can reuse the blocks on your posts.
Gutenberg brings many of such cool features that introduced a completely new way of creating websites on WordPress. As the days go by, people will be used to with the mechanism and enjoy building their favorite sites on this friendly block editor.
As block exporting option lies hidden and only appears when hovered. People can face difficulty finding them for the first time. This is why we’ve come up with the idea to show how to export and import Gutenberg blocks in a detailed guideline. Hope, you enjoyed it.