It’s been almost 3 years since the creation of Gutenberg, the next gen default WordPress editor. Yet, there are a large population of WordPress users that seem to not care for it at all. Why is that?
We as humans have always been susceptible to change, and more often than not, in a negative way. Facebook or Instagram gets dark mode? “Bad”. A new UI from Reddit? “Nope”. WordPress gets a new default editor? “Absolutely not”.
But it’s 2020, and we should grow out of this habit of going against any perceivable change we face, especially in times like these when change seems to be the new normal. So, today we’ll try to highlight some of the amazing facts as well as improvements the Gutenberg editor brings to your everyday WordPress experience.
1. Named After Johannes Gutenberg, the Father of the Printing Press
Johannes Gutenberg introduced the printing press to Europe, and in most ways, ignited the Printing Revolution. He is one of the pioneers of the second millennium and is significantly responsible for our modern society. So, it makes sense to name something this groundbreaking in WordPress after such an inventor. Much like the printing press, Gutenberg (the default WordPress editor) has revolutionized WordPress as a CMS.
2. You Can Mix and Match Gutenberg Plugins

The flexibility that comes with creating pages and posts in Gutenberg is unprecedented. Back in the day, when page builders were relevant, you could only use one page builder to edit a single page. But now, with the latest Gutenberg block plugins catching up to them, you can use multiple plugins on the same page to create what you like.
You want to use Elementor and Divi on the same page? Impossible.
But Qubely and Stackable together? Absolutely!
3. Powerful Keyboard Shortcuts for Quick Operations
No longer do you have to reach for the mouse or trackpad to do everything with the editor. The Gutenberg editor comes with powerful keyboard shortcuts to quickly and easily navigate, edit, and save blocks. You can take a look at all the hotkeys right from the editor itself. From the top-right context menu, click on “Keyboard Shortcuts” to view all of them. Or, when you’re in the Gutenberg editor the next time, press Shift+Alt+H.
4. Use “/” to Quickly Search for Blocks
This is super useful for the content writers and bloggers out there. While editing a post or page, you can type “/” and then write any piece of text to search your available blocks to use them.
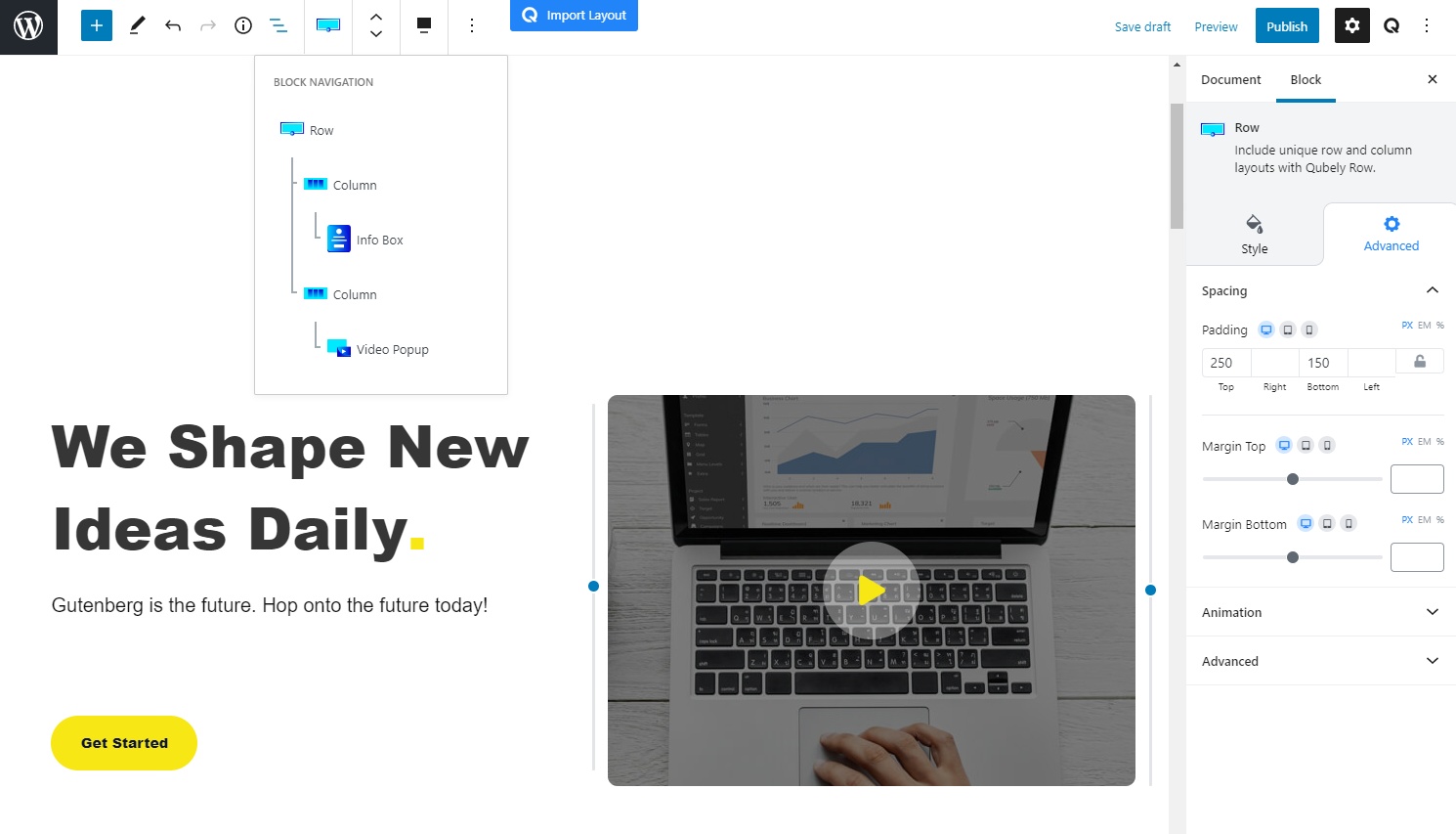
5. Block Structure Preview

While creating full-fledged pages using Gutenberg, it may get a bit confusing to keep track of the block hierarchy. To make it easier for users, both new and old, you can check the block structure using this button. You can also use this structure to navigate to a specific block easily.
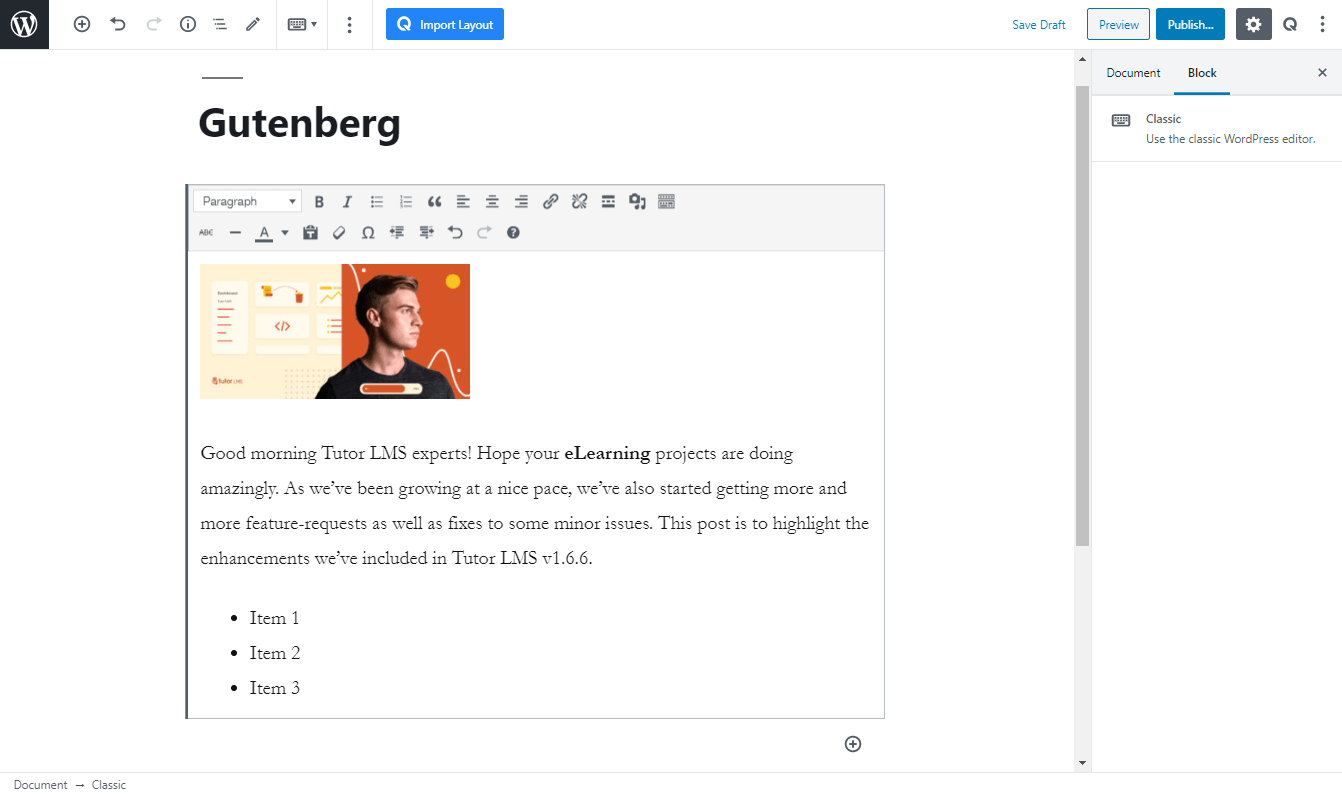
6. Use Classic Editor Inside Gutenberg

As much as it makes me wonder why some users would want to edit in the classic editor, WordPress comes with a block for the classic editor by default. You can use this block to get a blast from the past. Also, if you’re updating an old-timey blog post or page built with the classical editor, all your content willl be enveloped into one of these blocks
7. Crop, Rotate, and Zoom Photos Right From Image Block
You can easily use the Image block to edit your pictures without needing any third-party software. This feature is amazing for people who want to upload images on the move. You can change aspect ratios, rotate images. You can also add an HTML anchor to directly link to this part of the image. This feature was introduced with WordPress 5.5 and hopes to pave the path for newer and cooler features in the future.
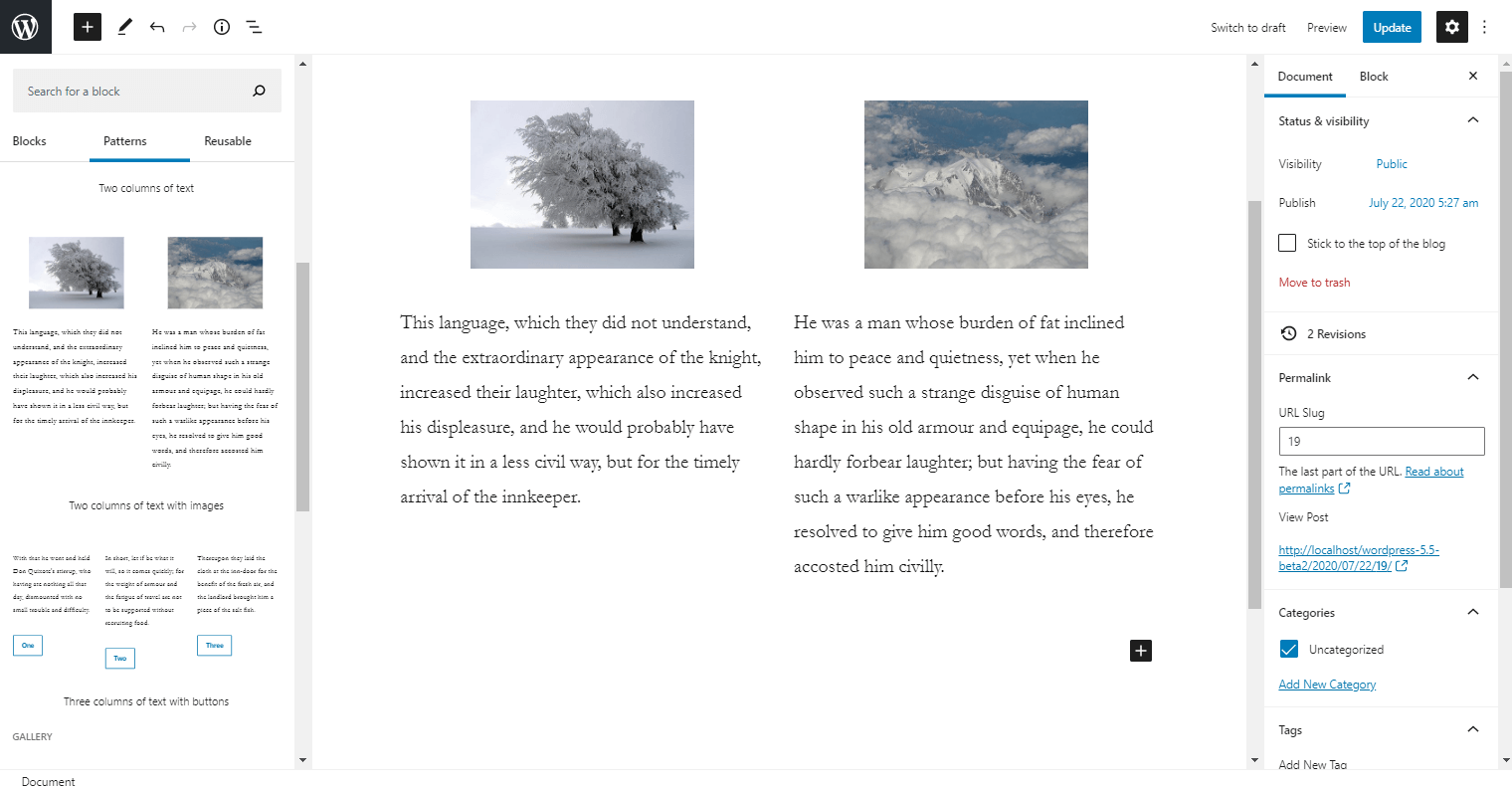
8. Patterns to Group Blocks Together

In the newest version of Gutenberg, we get something cool. Something that you might be familiar with if you’re using Qubely. It introduces patterns that are essentially groups of blocks tied together to serve a single purpose. You can find the patterns right next to the blocks tab when you click on the (+) icon.
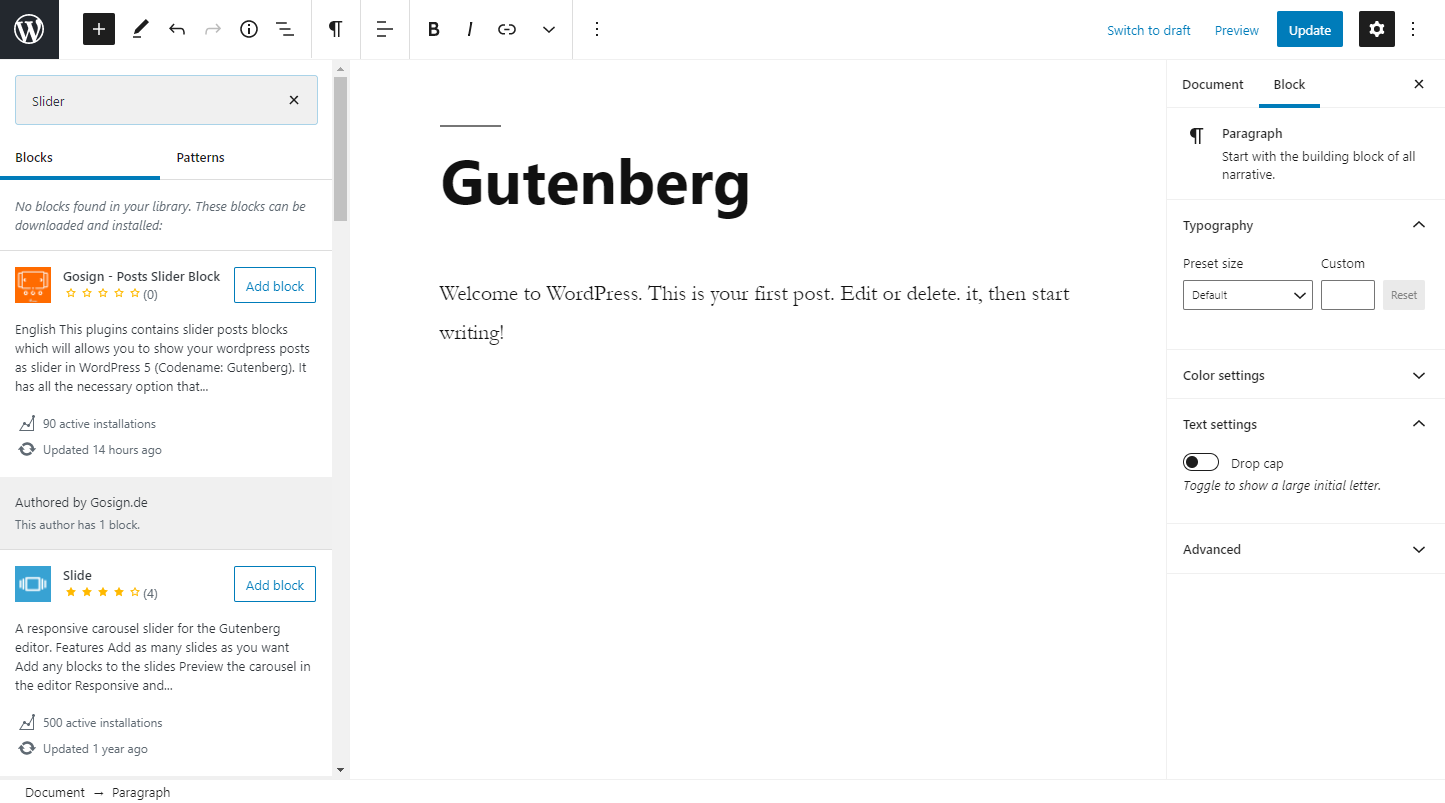
9. The Block Directory

WordPress 5.5 adds a block directory to the default Gutenberg editor. This enables users to directly look up, install, and activate blocks from the editor itself. While searching for a block from the left sidebar, if the corresponding block is not found, the system will search for community-created blocks and plugins for you to use without going to the plugins section of the WordPress admin panel.
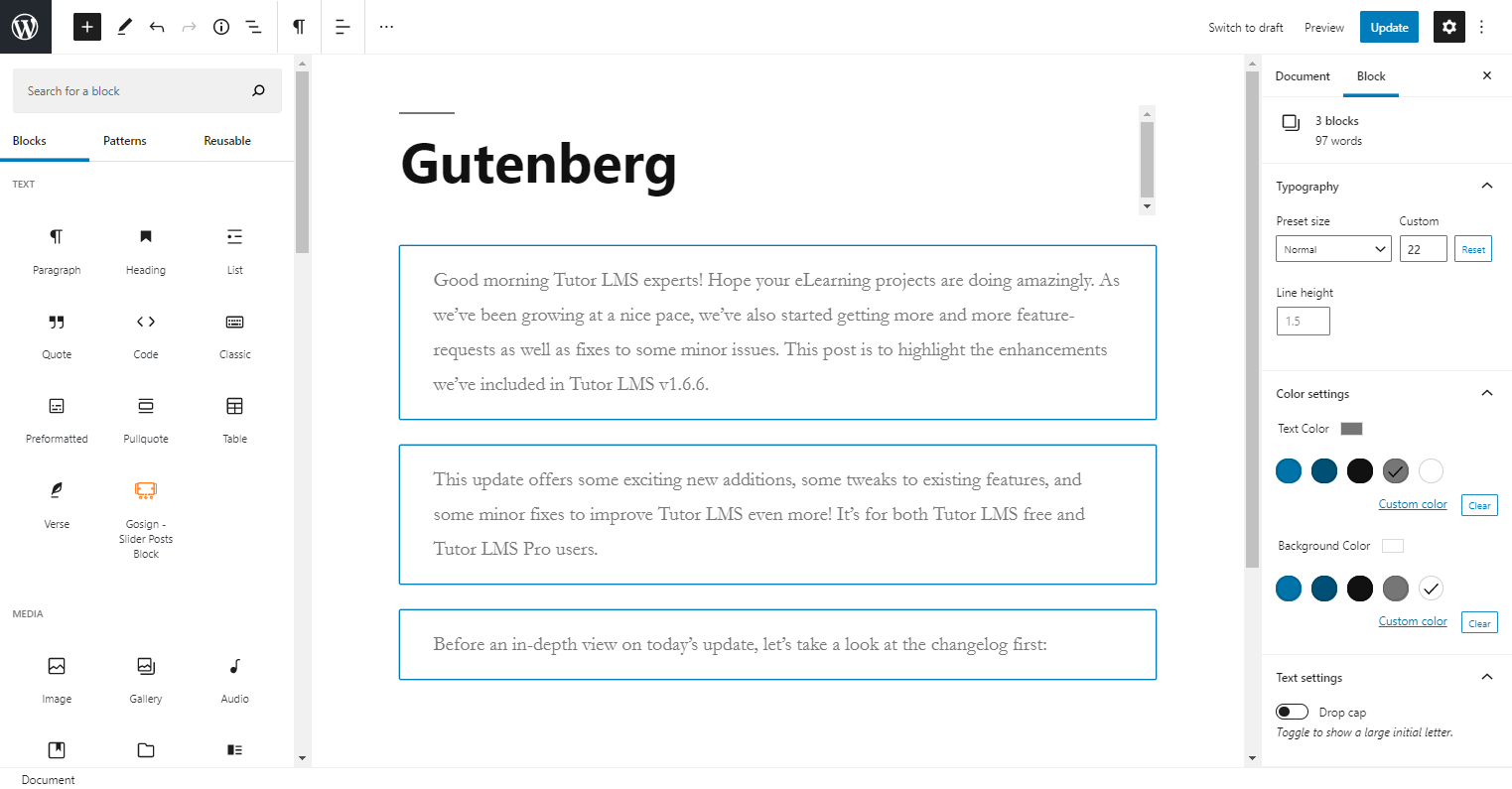
10. Customize Multiple Blocks of the Same Type Together

The Gutenberg editor has an enhanced Select tool. It not only has better selection detection but you can also edit two or more blocks of the same type together. For example, if you want to add the same alt-text to multiple images, or if you want to change the text color of multiple paragraphs, you can now do that using the select tool.
Wrapping Up
The Gutenberg editor was built to be a more natural way of creating and designing content. At this point, being adept at Gutenberg is almost a necessity if you are a modern WordPress developer or an enthusiast. To that end, we’ve created Qubely. Not only does it take full advantage of all these amazing facts from the Gutenberg editor, you can also get access to much more nitty gritty customization options when it comes to page designing. Just like Gutenberg, Qubely is also getting new features every other week. So give it a try and download it to power up your default WordPress editor.
We hope that you learned something from this article, and it will help you in your future endeavors. As always, if you have any questions or concerns, please do leave a comment and we’ll get back to you!