WordPress caters to many kinds of users of the internet from novices to pro users. And to meet the requirements of each and everyone, WordPress provides a simple user interface for its settings. As well as advanced configuration options.
One of the many ways WordPress caters to its intermediate users is, with the advanced customization options. Especially with its appearance section. From there the users that are familiar with the coding, can customize their site to the full extent. Including the CSS properties.
A Short Introduction to CSS
The full form of CSS is Cascading Style Sheet. It interacts with the available HTML of your existing website page and adds a style to your website’s design. It is especially useful if you want to differentiate your website’s look and feel from the rest.
If you want to learn more about CSS and the various configuration options it provides, you can check out the resources from CSS Introduction – W3Schools, MDN Docs From Mozilla, etc. You can also opt-in for any resources you can find on the internet that is easy to get started.
How WordPress & CSS Works
If you are already accustomed to the WordPress ecosystem you might already know that it provides an easy to get started option for you to start your website. But sometimes you might need to tweak something on your WordPress site, thus it’s necessary to know a bit of CSS yourself.
WordPress offers you advance options to customize your WordPress elements the way you like. You can set your CSS properties from the customizer option from the appearance section or directly configure the theme file from the theme editor. It is a good practice to back up everything on your site before proceeding with any kind of code structure change in your live site.
Qubely takes this capability even further. Here is a sneak peek.
Why Set Your CSS Properties
In the world of the internet, everyone is fighting for the attention of the users. And if you have a website, you are one of them. To set yourself apart from the rest of the competitions you need to do something differently.
And one of the easiest ways to differentiate is to set the design of your WordPress site unique from the rest of the internet. Configuring the CSS properties of your site effortlessly lets you set it apart.
Qubely Provides Advanced CSS Customization
If you want to go further with the customization options of Qubely blocks then you have the option to set your CSS code to the existing Qubely block’s design element.
You will find a box to set your Block Row CSS which will override the existing CSS properties.
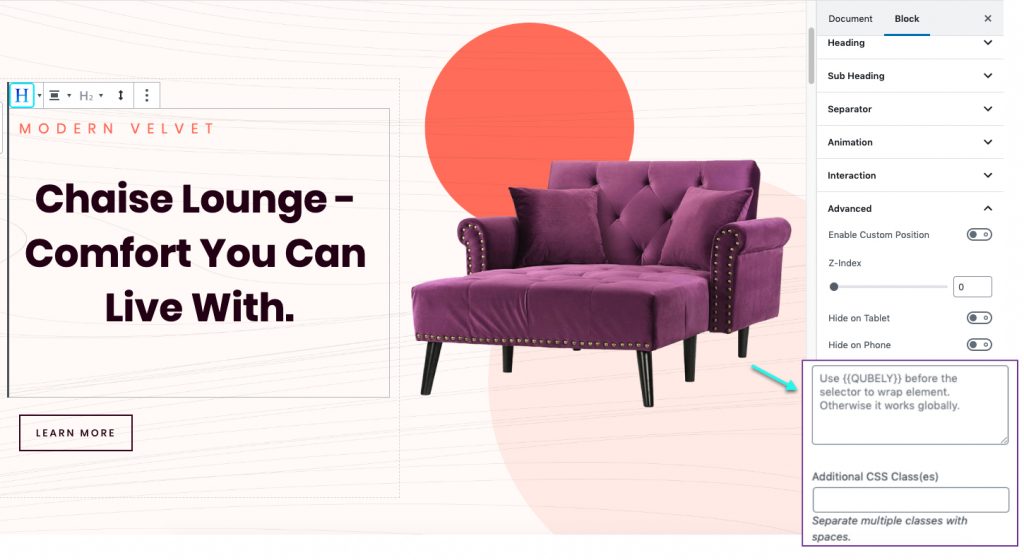
Please note that the CSS that you set here will be global. If you do not wish to set it globally, Qubely provides you with an easy solution. You just need to use the code ”{{QUBELY}}” before the CSS that you provide which will make sure that the variables remain closed to that particular Qubely block only.
To get started with adding your Qubely Block Row CSS go to the Advanced section of any Qubely block as every Qubely block has an Advanced section. After expending the section you will find an input box option Qubely Block Raw CSS which will let you change/apply the CSS properties for that particular block.

In total, you will have two configuration options
- Block Row CSS: Apply your CSS using this submission box and change the look of your block. By default the CSS you apply here will be global. If you don’t want the CSS to be globally set, just add {{QUBELY}} before your code. And it will be restricted to that block only.
- Additional CSS Class: If you want to add additional CSS classes to your Block Raw CSS you can add them from here. You need to separate the classes with spaces so that they can be read easily by the compiler.
Use Case Scenario
It is very hard to understand something without a proper use scenario. That’s why we are providing you with a real-world example – to help you better understand how you can use the Additional Block Row CSS.
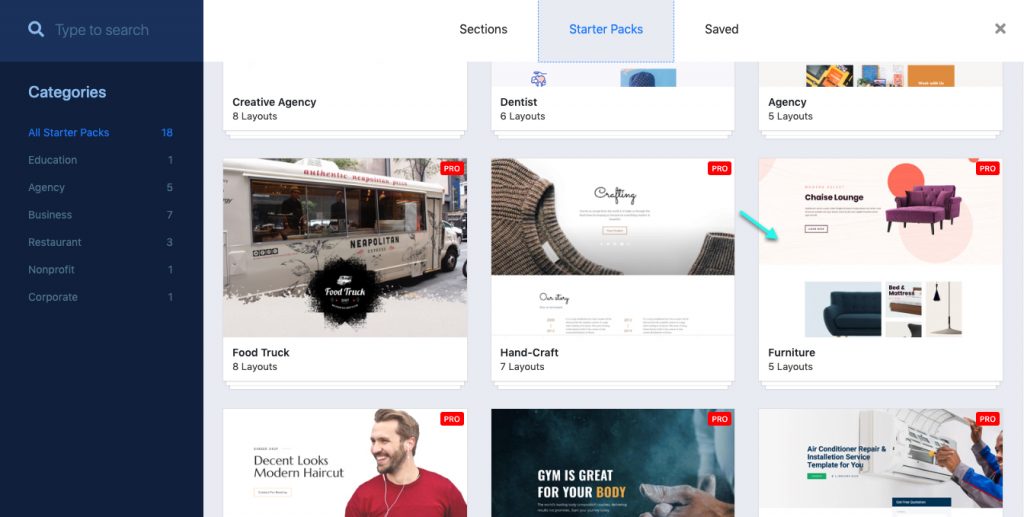
Given that you are using the Starter Pack layout from Qubely.

Note: This starter pack layout is available in the Pro Version of Qubely. You can learn more here.
After adding the layout to your post/page you will find that all the sections of the Qubely Starter Pack layout are built using Qubely blocks. And all the Qubely blocks have an advanced section that lets you set the Qubely Block Row CSS, and add additional CSS classes.
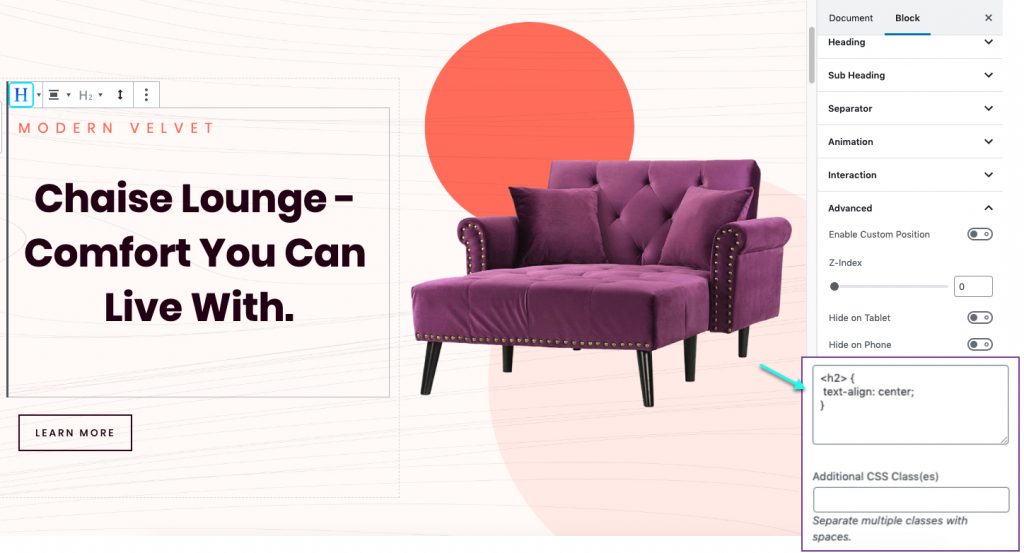
Here we will set the alignment of the Heading block text to the center, by applying custom CSS.
.custom-class h2 {
text-align: center;
}The above code snippet will change the alignment globally. To apply the CSS only of this particular block, you can use the following code snippet.
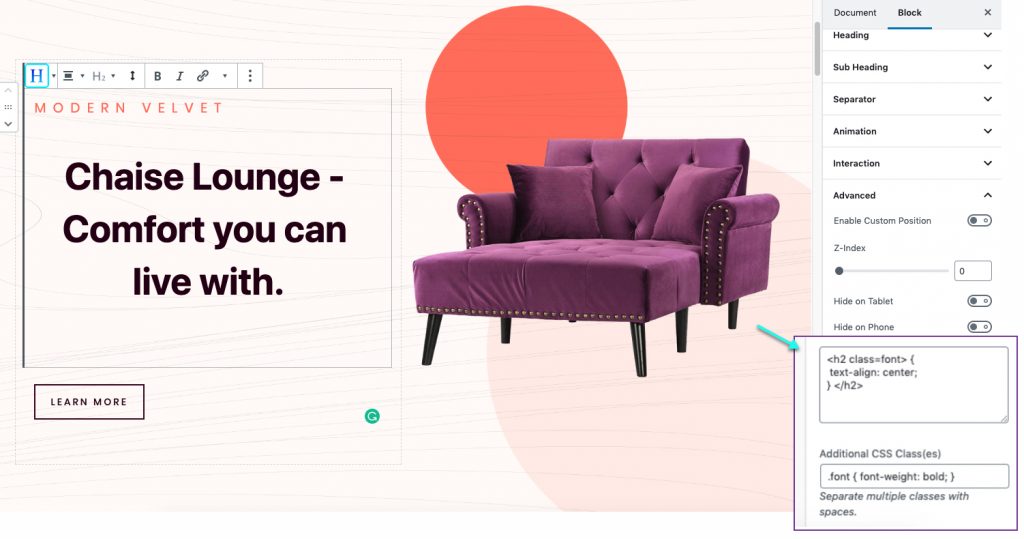
{{Qubely}} .custom-class h2 {
text-align: center;
}Once you add it to the Block Row CSS, it will overwrite the existing CSS thus setting the Heading alignment to the center.

And if you want to add a separate additional CSS class that will work with the Block Row CSS, you can add that in the Addition CSS Class input section.

Final Thoughts
Qubely Block Row CSS is a feature that lets you do more with the Qubely Gutenberg Blocks plugin. This gives users the freedom to design the way they want to. The possibilities of what you can do with a little bit of CSS is endless. Thant’s why Qubely empowers you with this feature.



