Qubely is by far the standalone Gutenberg toolkit with plenty of custom blocks and ready elements. On top of everything, it is getting much stronger and resourceful with each of its updates. To enable you to design anything under the sun on Gutenberg editor, we bring new blocks, designs, and introduce new functionality to Qubely. As a part of that process, we give you Timeline Block in Qubely v1.0.8 today.
Designing creative timelines on Gutenberg gets easier, faster, and better than ever before with Qubely’s Timeline Block and its versatile customization options.
Create attractive vertical timelines on your Gutenberg editor and style them by changing the text, color, title, description, images, bullets and more.
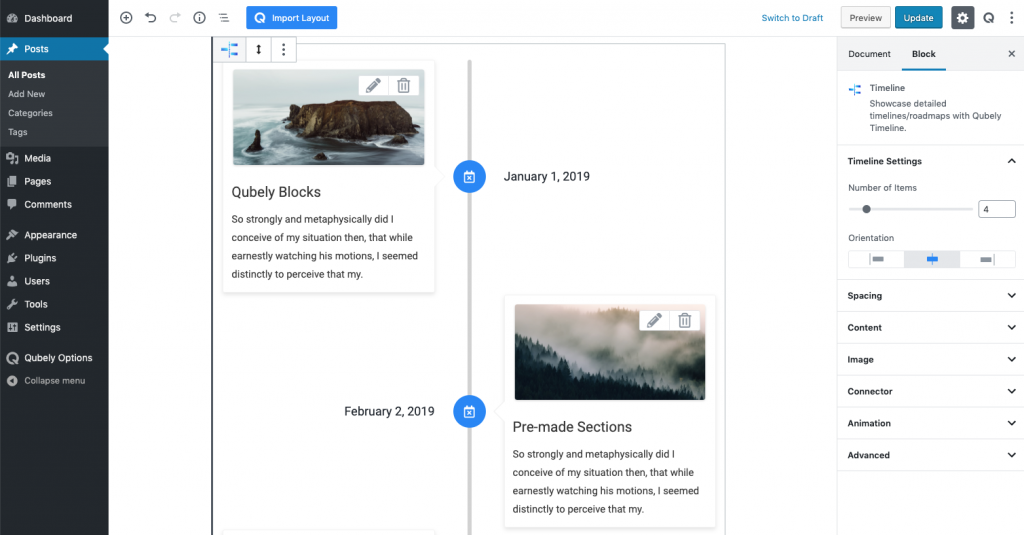
Timeline Block in Qubely
Timeline Block lets you display the progress of various events like product releases, company history, upcoming updates, and many more. Also, you can create step-by-step instructions with Qubely’s Timeline Block. If there’s anything you need to show in a nice looking timeline, do this with Timeline Block in Qubely.

Use Timeline block in a number of useful ways:
- Timeline of a particular project development
- Stages of your education and achievements in your portfolios
- History of your company describing each milestone along the way
- Stages of any event in chronological order
- A series of events in chronological order
- A product lifeline describing releases and updates
Customization and Styling
Qubely’s new Timeline block offers a world of customization and styling. Just by taking the block, you get a default design. You can customize the look by changing each of the elements individually. Below are the areas you can bring the changes in.
Spacing: Control content spacing both vertically and horizontally in PX, EM, and Percentage. You can also determine the space on the basis of the devices they will be displayed on.
Content: Choose content background color, decide whether to have border and box-shadow. Choose heading tag, setup heading typography, control heading spacing, enable/disable date and time, and pick a date & time color. Also, change content color and setup typography.
Image: Upon enabling image in the setting, each of the content gets insert image option. You can change the image position (before or after the content), control image height, radius, and spacing.
Connector: Setup timeline connector with a background color. Choose border with color, style, width, and radius. Decide whether to pick an icon and give that your prefered color. Define bar with and pick a bar color.
Animation: Animate timeline by defining animation effect, direction, and repeat option. Give animation duration and delay.
Advanced: If you want more, you can define a CSS class and row CSS to it. Also, in the advanced option, you can decide whether to hide this timeline on phone and tablet.
With Qubely’s Timeline Block, you have the utmost freedom to style your timeline your way. We give you all possible customization and styling options that a timeline block can get. More of such wonderful Gutenberg blocks are in the making. Designing any layout is possible if you have Qubely installed on your site. Haven’t tried Qubely yet? Get Qubely now and start designing your dream web pages right away.




markbaynes
Hey! Your Timeline Block is the best Gutenberg timeline out there by far. I am using WP 5.6 which is not currently not tested with your product and was wondering if you had plans to test on 5.6?
Regards,
Mark
Sekander
Hi,
Thank you so much for your appreciation. It means a lot to us ?
All of the blocks are compatible with the latest version of WordPress. We are preparing a new update within this week. We will update the tested upto version during the update.