Gutenberg is here and it’s here to stay for a longer period of time. Today or tomorrow, you have to adopt this new WordPress editor as the classic one will not be supported after a couple of years.
The new block editor offers a completely new experience of website building where a post or page is not a single piece of content but rather an assortment of different content blocks. Today, we will talk about some interesting Gutenberg features in this article.
The current editor got us through the last 14 years. We want Gutenberg to get us through the next 14.” — Matt Mullenweg, Creator of WordPress.
Gutenberg is the editor you have been waiting for. Once you explore this editor you will love its interesting features and specially how all the blocks stack up to make posts and pages.
7 interesting Gutenberg features
Gutenberg offers plenty of features to create posts and pages. Beyond blocks, this editor has many interesting features. We’ve curated 7 interesting Gutenberg features from them.
- Words to WordPress
- Block Navigation
- Drag and drop
- Content Structure
- Drop Cap
- Image and text side by side
- Reusable Blocks
Now, let’s know all of the above Gutenberg features in more details.
1. Words to WordPress
Many a time you copied content from Google Docs or Microsoft Word and pasted it on the Classic editor. But it did not show up as it should. With the new Gutenberg editor, you no longer have this problem.
Now you can take content directly from Google Docs, Quip, Office 365, and Microsoft Word and paste them into Gutenberg editor. The content will be exactly like how it was before. You don’t need to format or restructure them.
So, Gutenberg is definitely time saving and hassle free.
2. Block Navigation

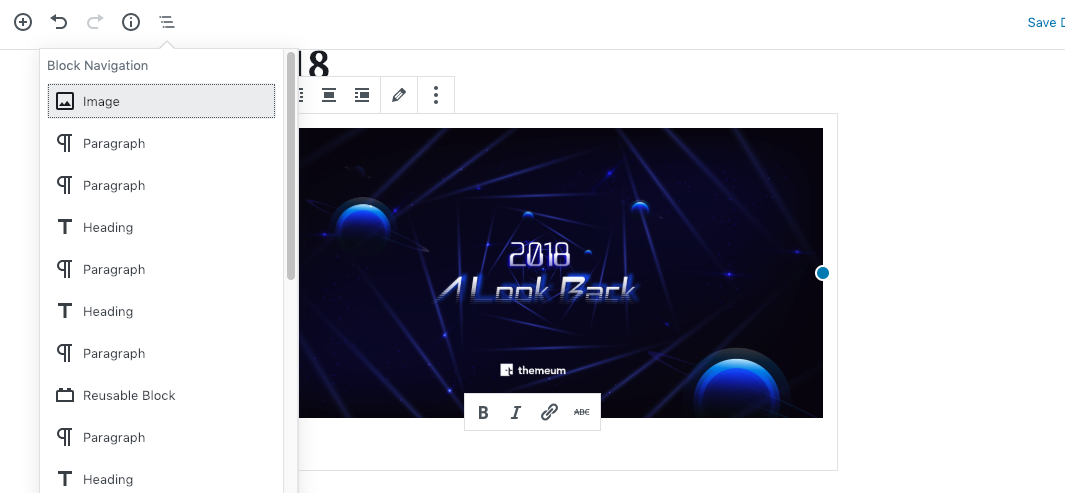
Gutenberg is all about blocks. While working with different blocks on a single post or page, you may want to tweak some blocks you used. For that, Gutenberg gives you block navigation option. On the left side of the top bar, the navigation menu appears after you have used the first block.
All of the used blocks will appear there while clicking on the navigation menu. It will take the order you placed your contents in. Any change you make to the order will affect the navigation menu. You can go directly to the edit mode of any block right from the navigation menu.
3. Drag and Drop

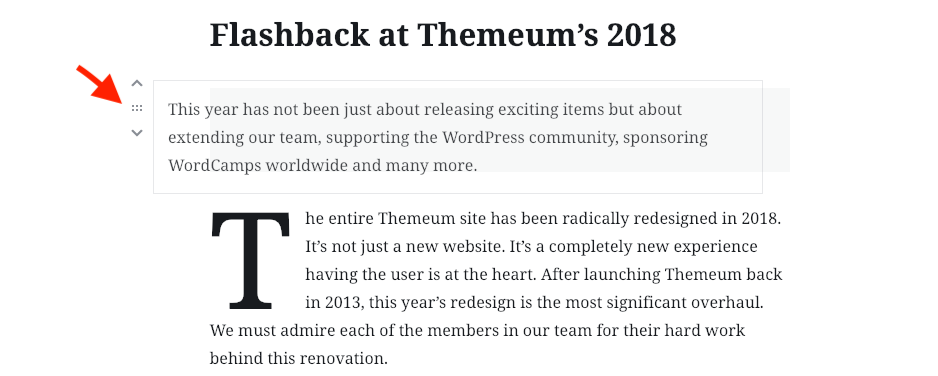
After placing blocks on the posts and pages, all of the Gutenberg blocks can be dragged and dropped. If you think of restructuring used blocks you can surely do that using its drag and drop functionality.
There’s a dragging option on the left side of each block. Drag the block and drop it in between the blocks of your choice. The up and down arrow come handy while taking blocks up and down. It’s quite simple.
4. Content Structure

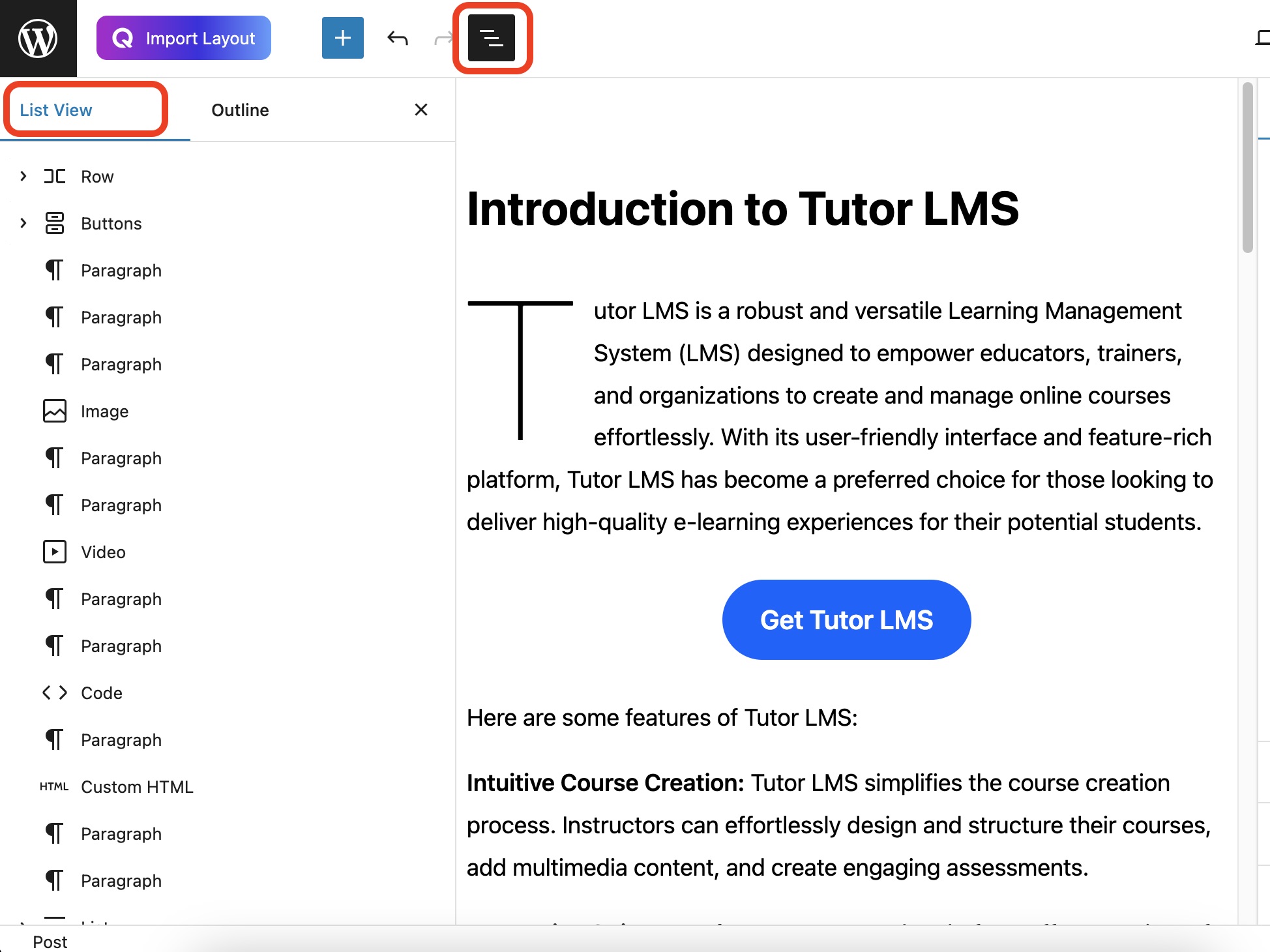
Gutenberg shows the structure of your contents and lets you navigate to the headings right from there. Apart from that. This Content Structure menu shows the number of words, heading, paragraphs, and blocks you have used here. It maps out all the headings in the Document Outline section.
5. Drop Cap

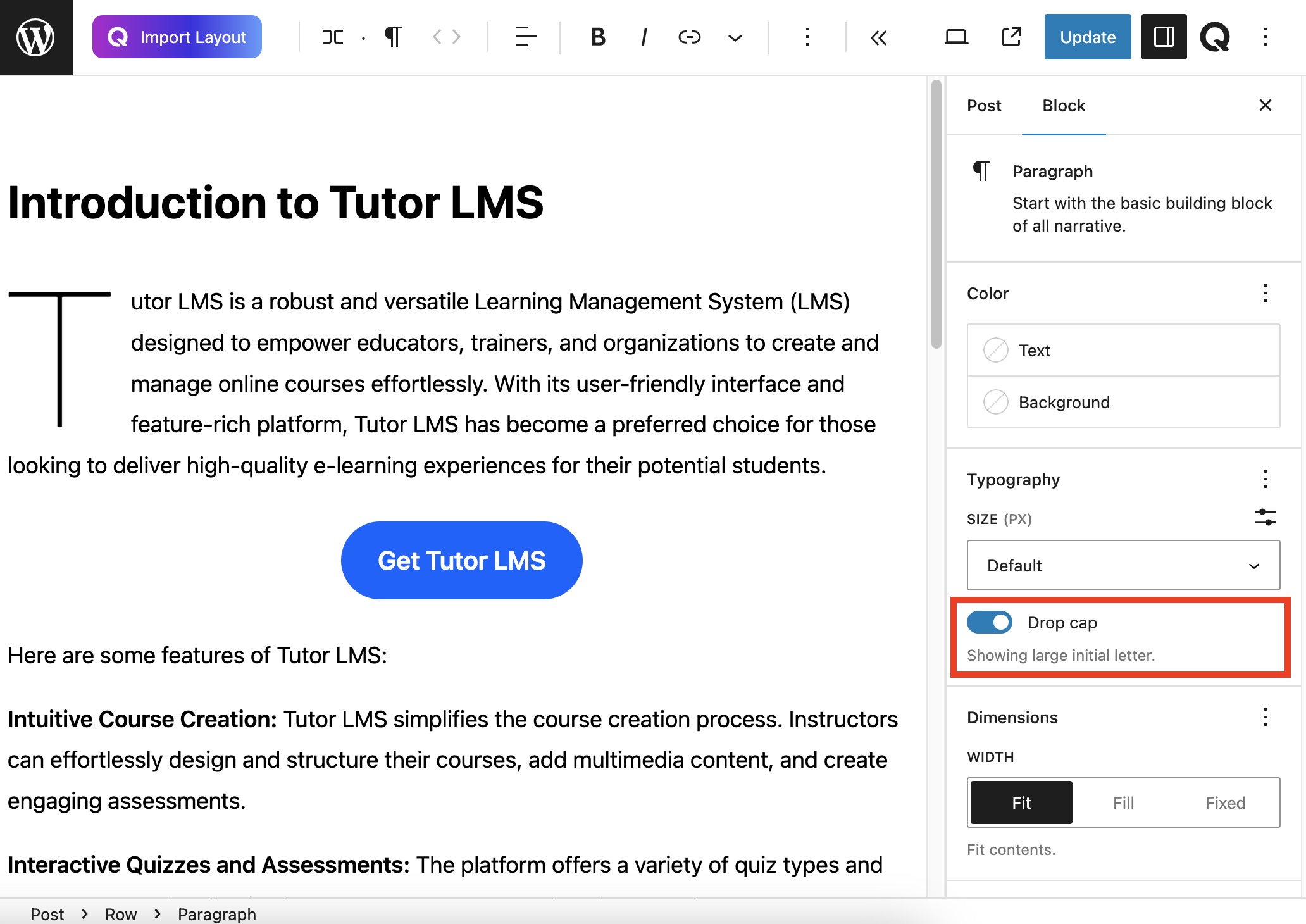
You all know that the “Drop Cap” is a large capital letter at the start of a text block that has a depth of two or more lines of regular text. Gutenberg introduced Drop Cap to style your content for an even better presentation.
Enabling Drop Cap is just a matter of clicks. In block settings on your right, there’s a toggle button to enable the Drop cap under the Typography section. However, if you don’t get the option there, click on the ellipsis icon beside the Typography and enable the required option.
6. Image and text side by side

In the previous Classic editor, you have never been able to place image and text or two images side by side. But, with the blessing of Media & Text and column blocks, you can place text and image side by side. With Gallery block, you can even create a gallery of some images.
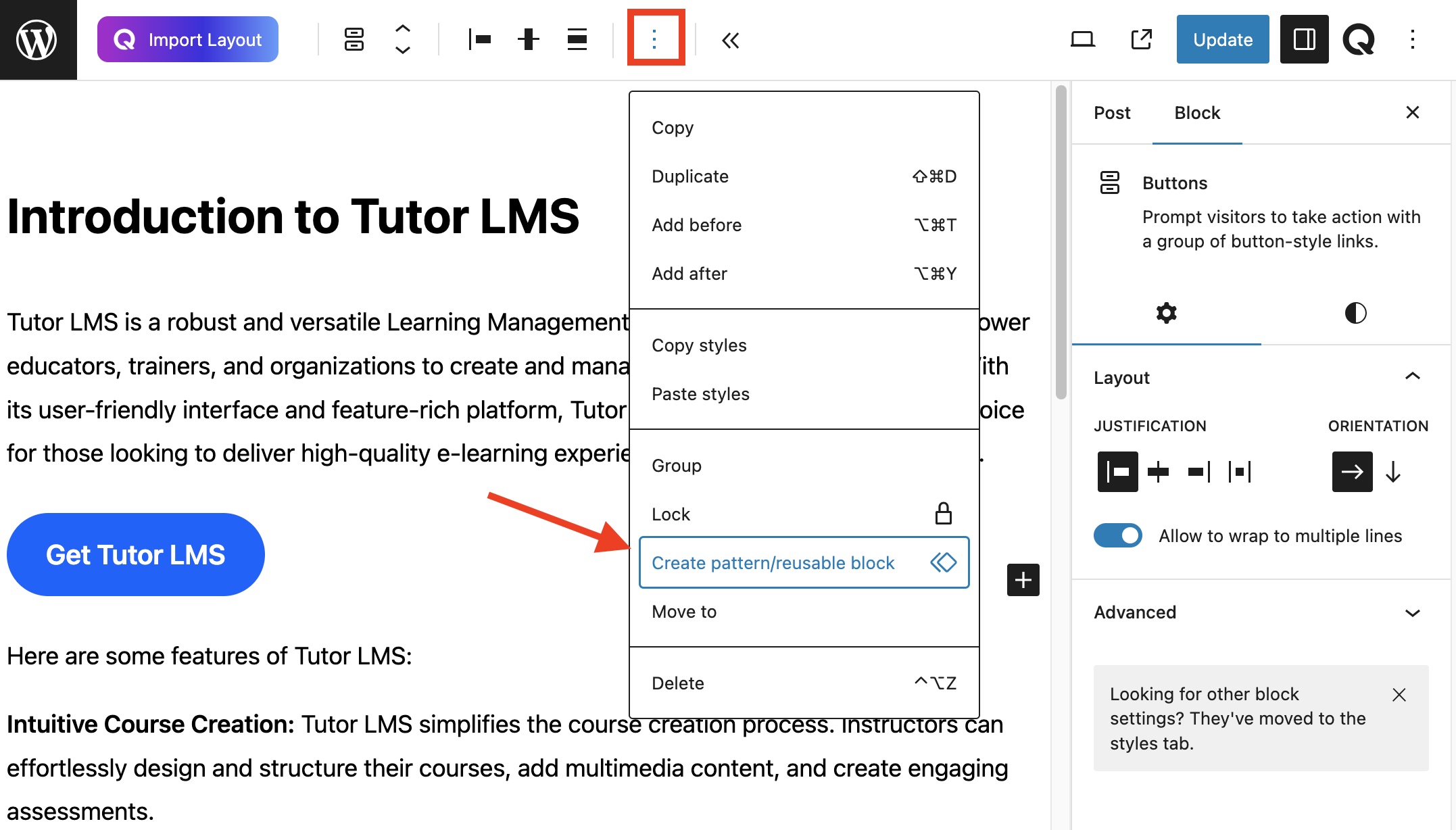
7. Reusable Blocks

Gutenberg relieves you from creating the same block again and again. If you have styled a particular block and want to use it later, you can save that block to Reusable Blocks library and use whenever and wherever you want to. You no more have to repeat the same work.
As the days go by, people are going to love the Gutenberg editor gradually. There’s lot to be added to this editor in days to come. Hopefully, Gutenberg will have more of such exciting features in future.




imaqtpa2t
Love these articles I signed up as a member and I want to continue to be a member because I see you really care about the community. Thanks for the articles keep them coming. If you are a developer can you save blocks and interchange them in other themes or sites and can you export your saved blocks? Thanks Keep up the good work
Rayhan Arif
Glad that you liked our articles. Whether you are a developer or not, you can export Gutenberg blocks and use them on other themes/sites. But if the blocks are made using a plugin then the target site requires to have that plugin installed to make those blocks work. While using blocks on different themes, the block design may vary on the basis of where the CSS is being applied from.